Jeżeli mówimy o wizualizacji danych kategorialnych, odpowiedź jest w zasadzie tylko jedna – wykresy bar chart. Jeżeli potrzebujemy porównywać wskaźniki według dowolnych wymiarów – segmenty, regiony, producenci – bar chart to generalnie zawsze jest dobry wybór. Wykres sam w sobie jest prosty w przygotowaniu i co najważniejsze łatwy w odbiorze. Człowiek bardzo dobrze radzi sobie z porównywaniem długości, dzięki czemu odbiorcy wykresów są w stanie na pierwszy rzut oka wychwycić zależności nie widoczne na innego typu wykresach. Należy jednak pamiętać o przejrzystości wizualizacji i nie przesadzić z ilością informacji. W poniższym wpisie opiszę 15 rodzajów bar chartów, które warto znać i wykorzystywać w dashboardach.
Bar chart to król wykresów
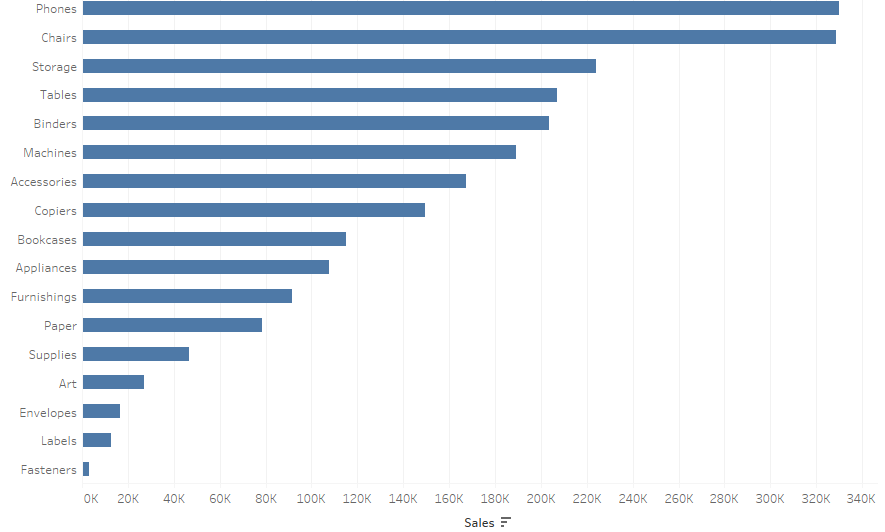
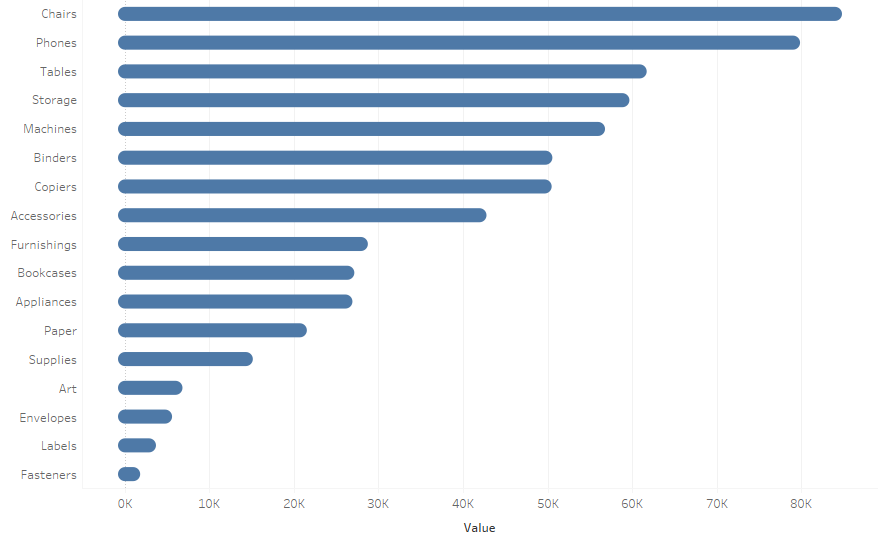
Powyższe stwierdzenie jest może nieco na wyrost, natomiast warto właśnie w ten sposób postrzegać bar chart. Spójrzmy na przykład analizy sprzedaży po subkategoriach. Od razu widać liderów sprzedaży, a także o ile sprzedaż jednej kategorii różni się od drugiej:

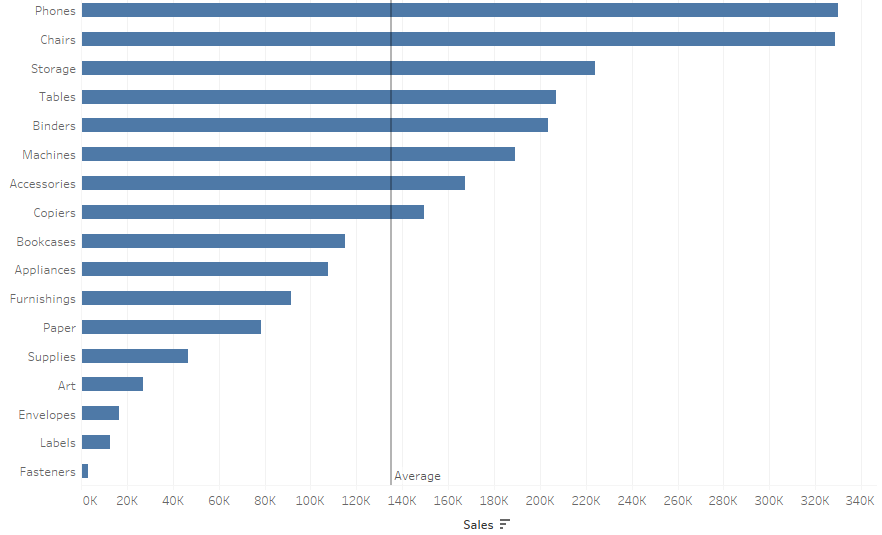
Dodatkowo wykorzystując linie referencyjne w Tableau, możemy dodać linię ze średnią sprzedażą. Dzięki temu od razu dostarczamy odbiorcy informacji, które kategorie są poniżej a które powyżej średniej:

Dzięki temu wzbogacamy wizualizację o dodatkowy wektor informacji, co zawsze jest pożądane. Jeżeli dołączymy do wizualizacji highlighter, wtedy umożliwiamy odbiorcy analizę wybranej kategorii w porównaniu do innych:

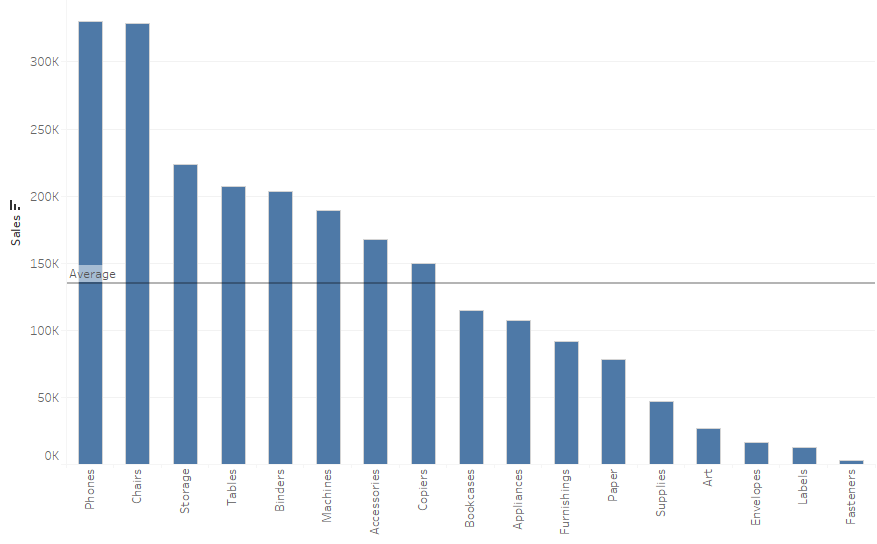
Często spotykaną odmianą bar chart jest column chart, czyli obrócony o 90 stopni bar chart. Wykres również jest dość łatwy w odbiorze, natomiast ma jedną podstawową wadę – najczęściej wymaga obrócenia etykiet na osi x, przez co ciężko jest je odczytać. Wykresy kolumnowe czasem można spotkać w analizach czasowych, ale do tego celu lepiej nadają się wykresy liniowe – zapewniają ciągłość danych.

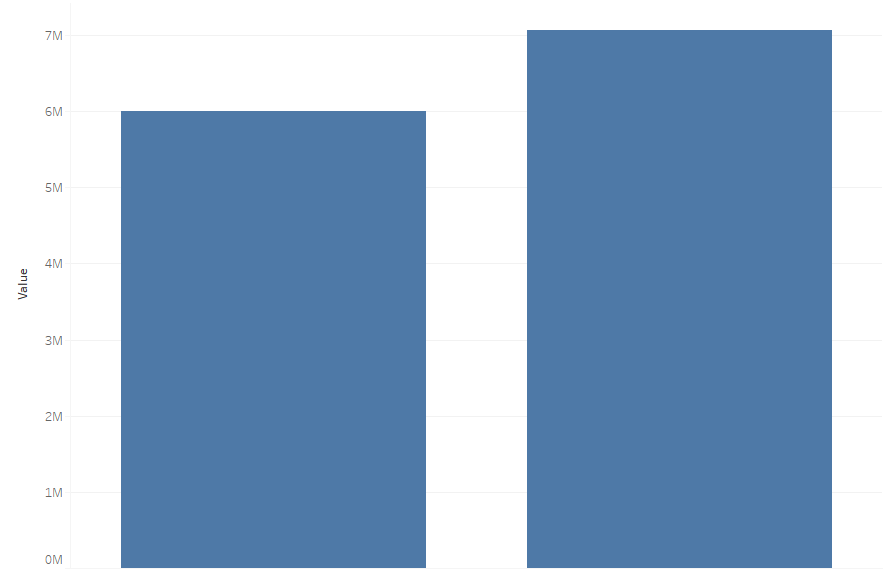
Korzystając z bar chartu należy pamiętać o kilku zasadach, aby zapewnić integralność przekazu. Po pierwsze, nigdy ale to nigdy nie należy używać wykresów 3D. Nigdy. Po drugie – oś y zawsze rozpoczynamy od zera. Ustawiając oś w innym miejscu, wprowadzamy odbiorcę w błąd. Co niestety zdarza się i jest celowym działaniem – przykładowo media często korzystają z tej wątpliwej moralnie techniki:

Faktyczne porównanie wartości – oś zaczyna się w 5 mln i w drugim przypadku w 0 mln. Przekaz jest zupełnie inny, zwłaszcza jeśli usuniemy oś.


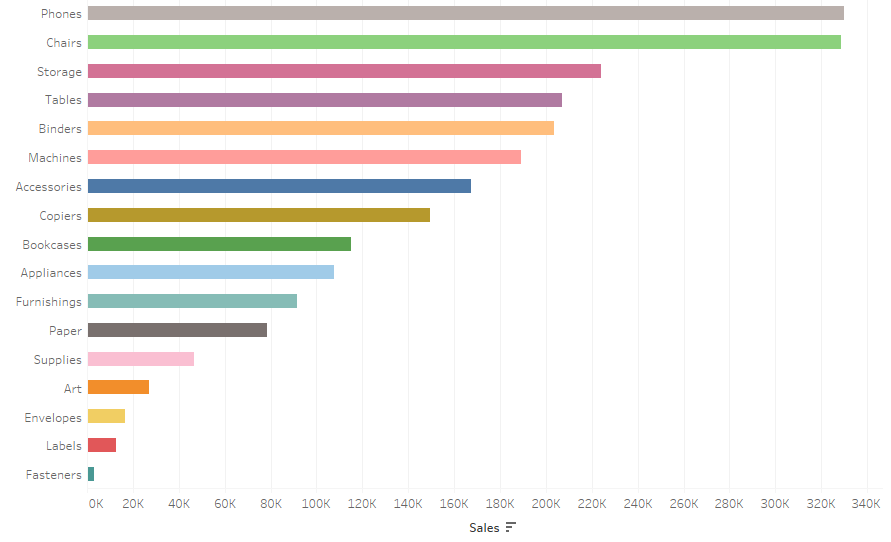
Ostatnia zasada to rozsądne zarządzanie kolorem. Bar chart sam w sobie dzieli dane na kategorie, więc kolorowanie każdej sub-kategorii oddzielnie nie ma sensu – wprowadza tylko chaos:

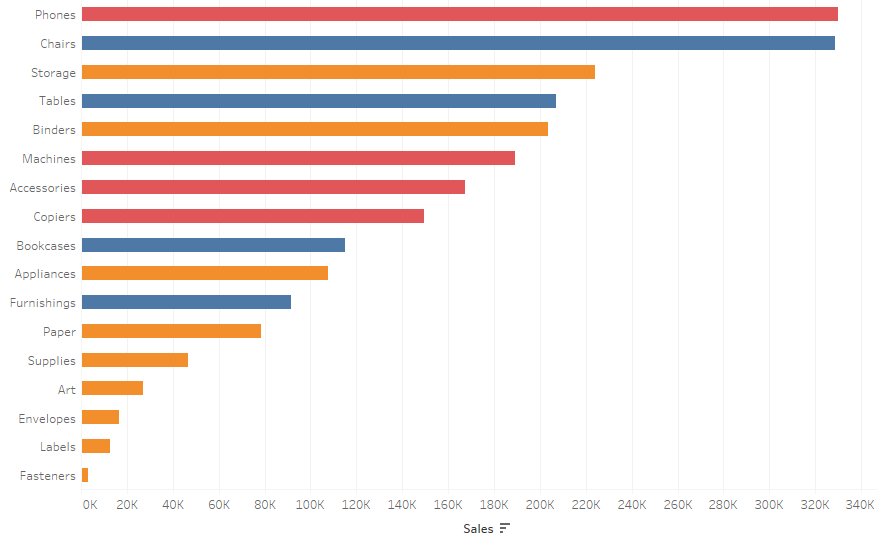
Natomiast jeżeli mamy względnie niedużą ilość wyższego poziomu w hierarchii, możemy wykorzystać również kolory – w poniższym przypadku mamy trzy kategorie:

Wykresy bar chart – odmiany
Bar chart w swojej podstawowej postaci jest najczęściej wystarczający, natomiast jest kilka ciekawszych wizualnie opcji. Pierwszym jest lolipop chart – słupki mają postać cienkich linii z okrągłym zakończeniem, które idealnie nadają się na umieszczenie w nich etykiet. W Tableau wykres taki tworzymy poprzez dual axis: na jednej osi cienki bar chart, na drugiej circle lub shape:

Wobec Lolipop chart pojawiają się zarzuty, że nie do końca wiadomo wobec czego porównywać kategorie – końca punktu czy środka? Przy dużych circle może być to mylące dla odbiorcy. Dlatego też wykorzystuje się czasem lolipop z linią na końcu zamiast punktu:

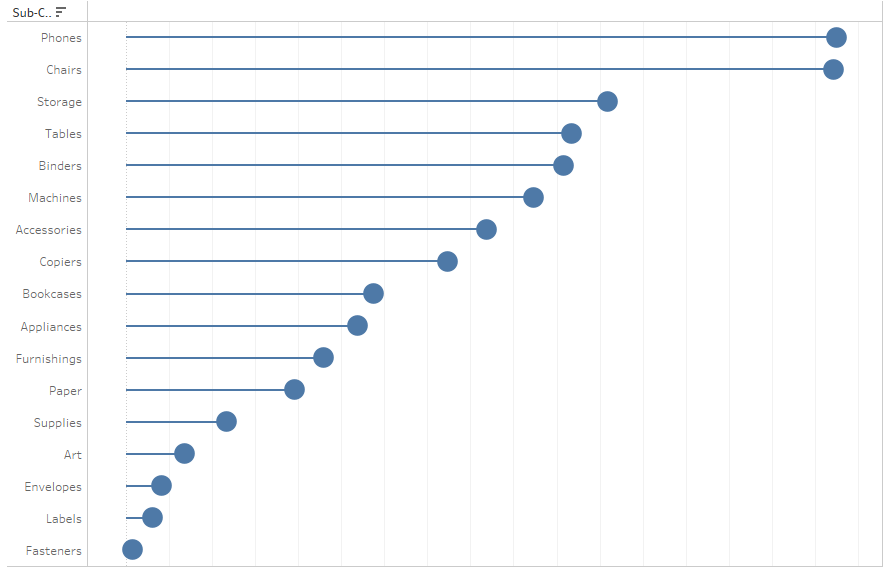
Dobrze sprawdzają się również dot ploty, czyli zamiast słupków mamy punkty danych. Człowiek radzi sobie dobrze z porównywaniem długości, ale także z określaniem pozycji. Wykres tego typu przypomina suwaki do regulacji:

Jeżeli chcemy nieco bardzie podkręcić walory wizualnie bar chart, możemy wykorzystać round bar chart – zaokrąglone słupki wyglądają nieco świeżej, natomiast do dokładniejszych porównań lepiej zachować standardowe słupki:

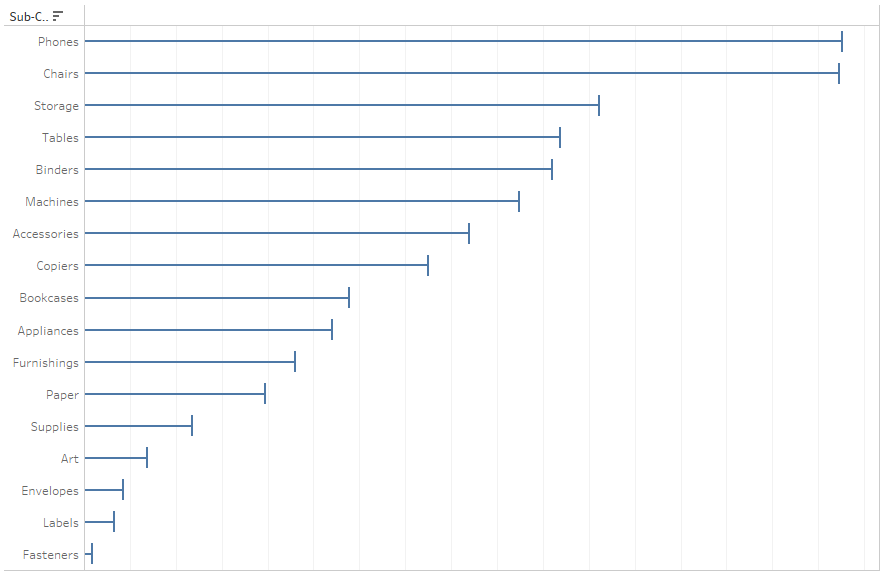
Inną ciekawą opcją jest połączenie bar chart z gantt chart, żeby wizualnie wzmocnić przekaz poprzez zaznaczenie końcówek słupków. Wykres tworzymy poprzez dual axis – bar chart i gantt chart:

Bar chart w służbie porównywania wskaźników biznesowych
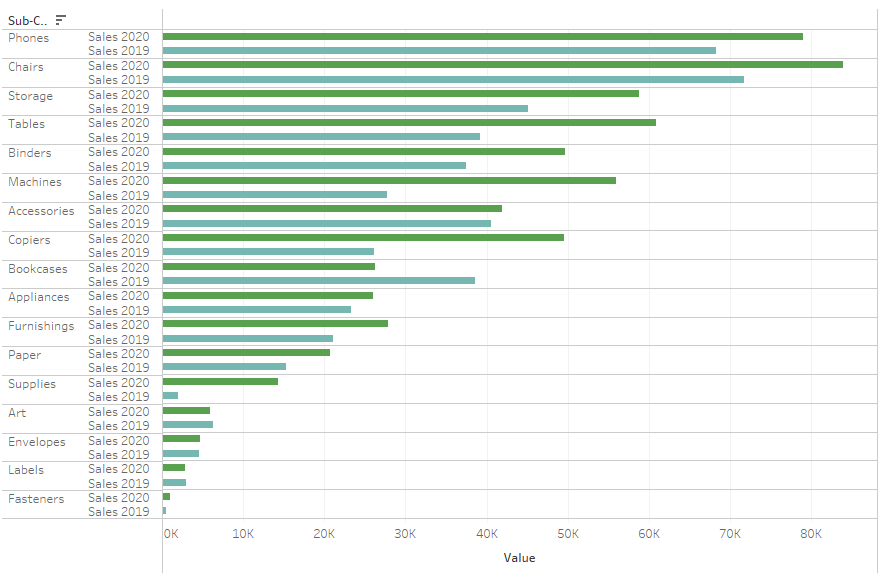
Ważnym elementem w wizualizacji (zwłaszcza wskaźników biznesowych) jest ich porównanie do pewnej referencji. Analizując sprzedaż po sub-kategoriach widzimy jak sprzedaż jednej kategorii wygląda w porównaniu do innych. Ale nie widzimy czy sprzedaż jest lepsza niż w poprzednim roku, czy jest zgodna z budżetem czy forecastem. Sama informacja: sprzedaż papieru w tym roku wyniosła 1 mln nic nie mówi. To dużo czy mało? Dobrze czy źle? Bez punktu odniesienia nie jesteśmy w stanie tego ocenić. Dlatego bar charty często wzbogacane są o dodatkowe odniesienie. Najprostszym sposobem jest dodanie kolejnej miary na nasz bar chart:

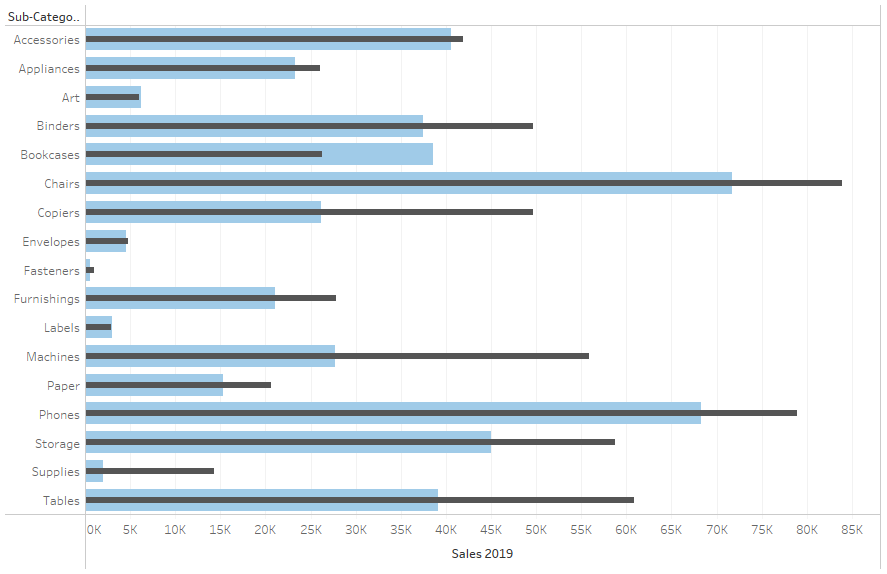
Na takim wykresie łatwo jest porównać wartości, natomiast jest on wizualnie przytłaczający. Jest tu zdecydowanie za dużo słupków, co utrudnia odbiór. Są najczęściej inne przyjaźniejsze opcje – zacznijmy od bar-in-bar chart:

Nasz główny wskaźnik to cieńszy słupek, a referencja – grubszy i w tle. Oszczędzamy tym samym miejsce i upraszczamy przekaz. Inną opcją jest wykorzystanie gantt chart na dual axis do pokazania referencji:

Lub wykorzystanie linii referencyjnych:

Sytuacja nieco komplikuje się, gdy chcemy jednocześnie odnieść nasz wskaźnik do dwóch referencji. Samo w sobie generalnie nie jest to dobrym pomysłem, gdyż informacji wtedy może być już dużo. Mamy tutaj kilka możliwości miksu powyższych metod – najprostszą będzie bar-in-bar i reference line, czyli szczególny przypadek bullet chartu:

Wykresy Bar chart są super
Bar chart jest jednym z najbardziej użytecznych typów wykresów. Spotkamy go praktycznie w każdym dashboardzie biznesowym. Jest prosty w odbiorze – bardzo łatwo jest nam porównywać długości słupków. Dużo łatwiej niż np. rozmiar punktów. Wykresy Bar chart mają również szereg swoich odmian, a co najważniejsze mogą być wzbogacone o referencję. Dzięki temu oprócz informacji o realizacji wskaźnika biznesowego od razu pokazuje odniesienie do zadanej referencji. Należy oczywiście pamiętać o przejrzystości wizualizacji i nie przytłoczyć odbiorcy nadmiarem kolorów czy referencji. Stosują zasadę „keep it simple” bar chart na pewno będzie solidnym fundamentem każdego dashboardu.
Mateusz Karmalski,
Tableau Author
