W poprzednim wpisie opisywałem sposoby wizualizacji danych kategorialnych. Wtedy najlepszą opcją był bar chart. Jeżeli mówimy o danych zmiennych w czasie, odpowiedź jest inna, ale również dość jednoznaczna – są to głównie wykresy liniowe. Z czego wynika ich popularność? Głównie z faktu, że połączenie punktów danych wskazuje ich ciągłość, co ułatwia odbiór danych jako przebiegu w czasie. Jak w przypadku bar chartów, tak jak i dla wykresów liniowych wariantów jest sporo. W poniższym wpisie postaram się przybliżyć najlepsze przykłady wizualizacji danych w czasie za pomocą line chart i jego odmian.
Line chart to podstawa
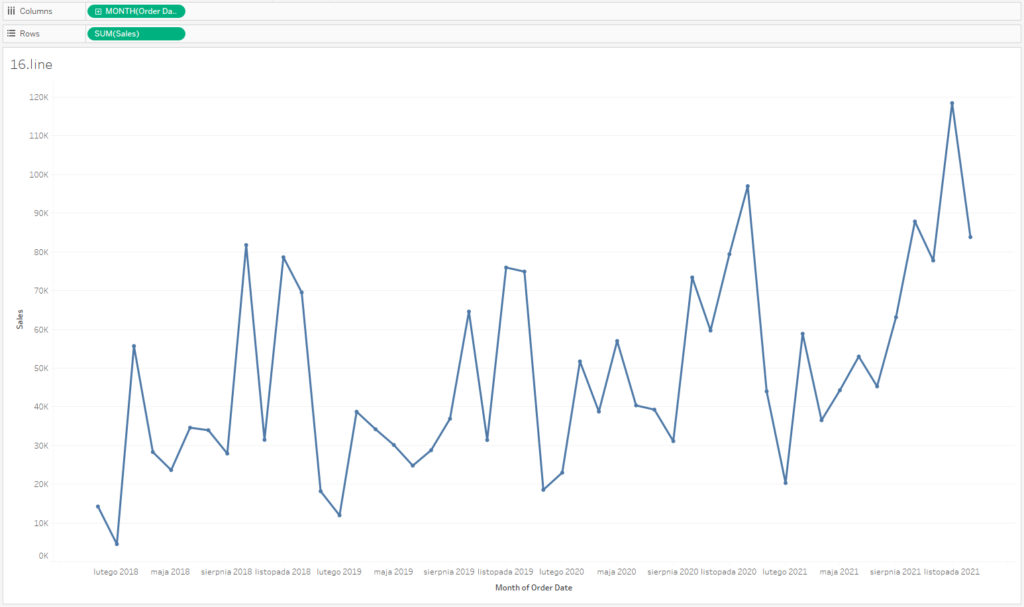
Podstawowy line chart- wykres liniowy jest niezwykle użytecznym narzędziem, który znajdzie zastosowanie w większości dashboardów biznesowych. Dlaczego? Ponieważ dostarcza informacji historycznych o trendach analizowanych wskaźników. Tym samym dodajemy kontekst do naszych danych, dzięki czemu jesteśmy ocenić czy nasze wskaźniki są w fazie wzrostu, stabilizacji czy spadku. Przejdźmy do praktyki. Aby stworzyć line chart w Tableau potrzebujemy oczywiście miary, którą chcemy analizować i wymiaru czasu w postaci ciągłej – przykładowo dni, miesiące, kwartały, lata:

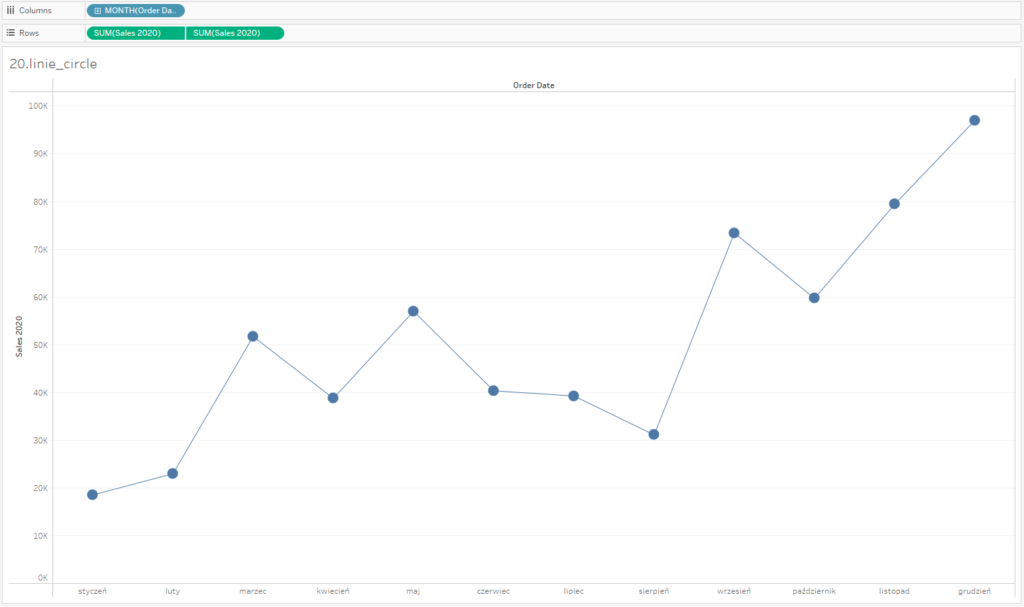
Jeżeli chcemy wzmocnić przekaz wizualny, możemy wyróżnić punkty danych osobnymi znacznikami. Zwracamy tym samym większą uwagę odbiorcy na punkty danych, a łącząc punkty danych wskazujemy ich ciągłość. W Tableau możemy osiągnąć ten efekt na dwa sposoby: poprzez dodanie znaczników danych bądź dual-axis wykresu liniowego i punktowego. Zacznijmy od znaczników danych – możemy to ustawić w polu Color, następnie wybierając Markers. Osiągniemy efekt jak niżej:

Istnieje jednak problem w powyższym podejściu. Znaczniki są niedużych rozmiarów, a zmieniając ich rozmiar jednocześnie zmieniamy grubość linii – proporcja jest zachowana. Jeżeli chcemy osobno sterować rozmiarem linii i znacznika, najlepiej jest wykorzystać dual-axis tej samej miary – osobno line chart i osobno wykres punktowy. Możemy wtedy zwiększyć rozmiar znaczników a zmniejszyć grubość linii, kierując uwagę odbiorcy na punkty danych.

Line chart a kilka kategorii
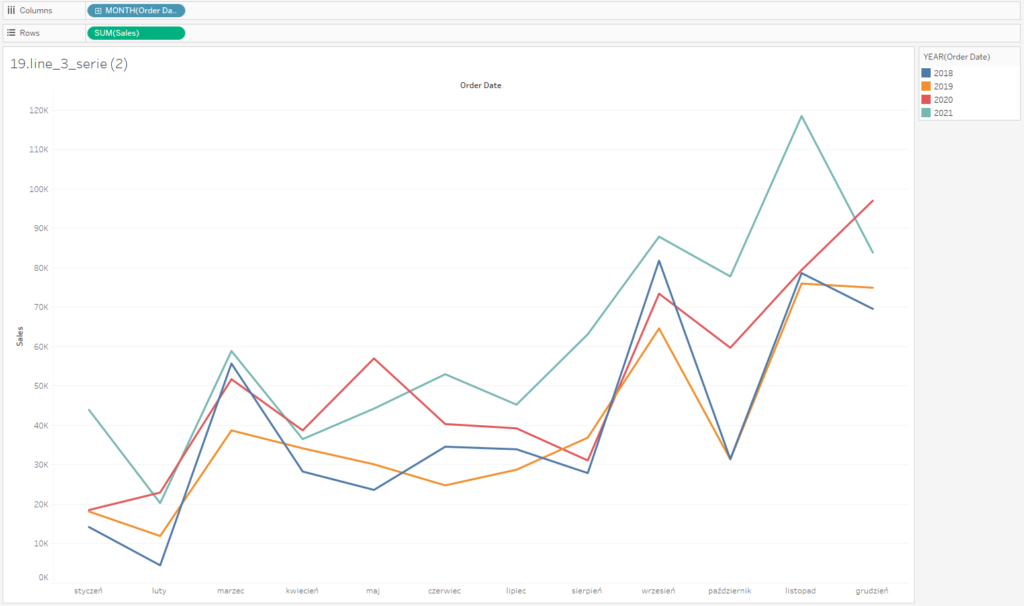
Line chart jest również dobrym rozwiązaniem do wizualizacji kilku kategorii na jednym wykresie. Najprościej zrobić to poprzez umieszczenie kategorii w polu Color. W analizowanym przypadku są to lata – dzięki czemu możemy porównywać wielkość danego wskaźnika w tych samych miesiącach w różnych latach:

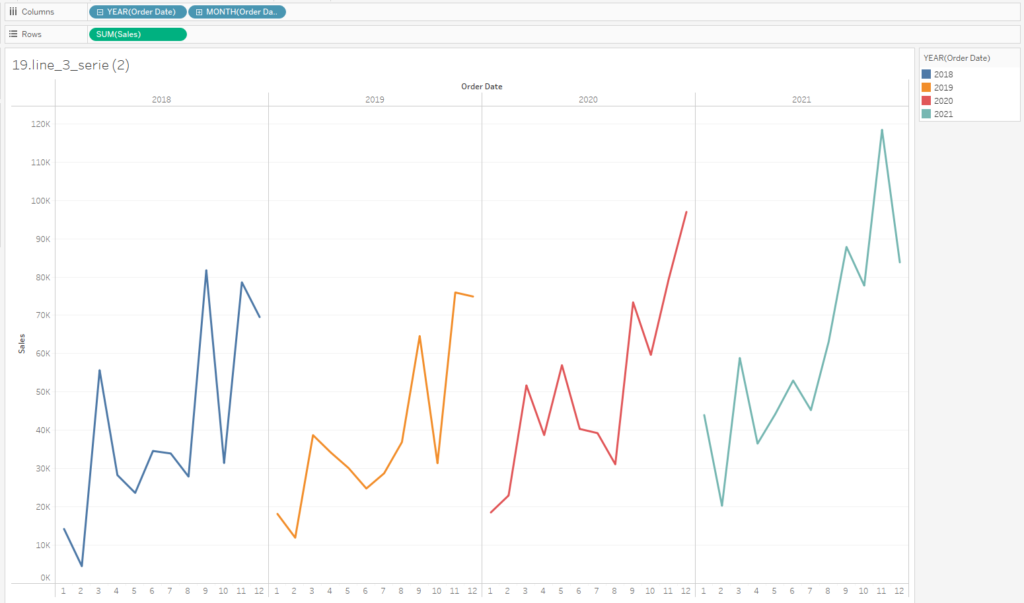
Musimy tutaj uważać, ponieważ przy większej liczbie kategorii wykres stanie się nieczytelny, a my dostaniemy twór zwany „wykresem spaghetti” – kompletnie nieczytelny. Jak sobie poradzić w takiej sytuacji? Najprostszym rozwiązaniem jest rozdzielenie wykresów w poziomie albo w pionie:

Bardzo często w dashboardach biznesowych stosowane są wykresy liniowe tzw. Spark lines – małe wykresy linii trendu, wspomagające wizualizację KPI. W poniższym przypadku dodatkowo akcentujemy najbardziej aktualną wartość poprzez dodanie znacznika i etykiety. Warto również pamiętać o usunięcie wszelki rozpraszczy wizualnych na wykresach (osie, grid lines, obramowania).

Alternatywy dla Line Chart
W większości przypadków line chart jest najlepszym wyborem, natomiast są pewne alternatywy. Pierwszą z nich, często wykorzystywaną, jest area chart – oprócz linii, mamy tutaj również kolor obszaru pomiędzy osią zero a linią z danymi. W przypadku analizy danych, które możemy agregować za pomocą sumy (np. wartość sprzedaży, ilość sztuk) – jest to dobre rozwiązanie, gdzie obszar prezentuje wielkość tych danych. Jeżeli analizujemy wskaźniki (np. ceny), lepiej pozostać przy line chart.

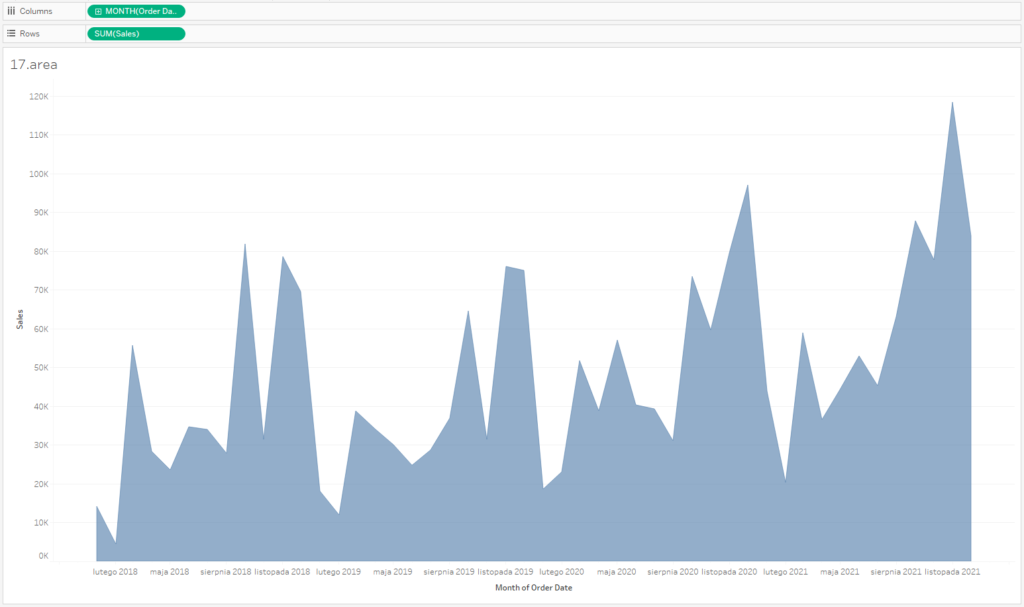
Atrakcyjną wizualnie odmianą bar chartu jest złączenie line chart z area chart, z dodatkowo zmniejszoną przejrzystością obszaru pod linią. Kierujemy tym samym uwagę odbiorcy głównie na linię, a obszar wskazuje że mamy do czynienia z agregacją danych:

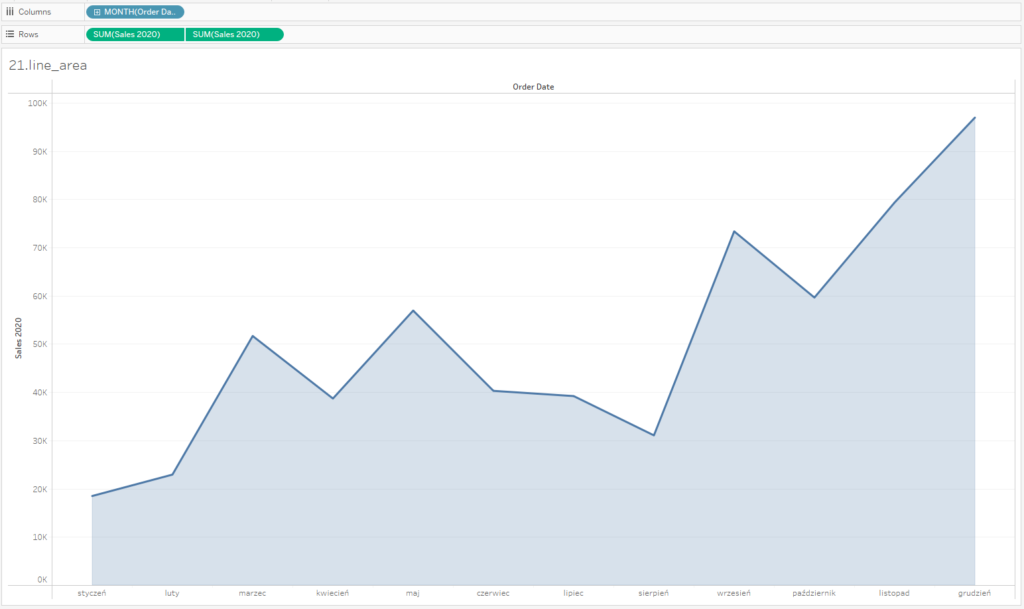
Wadą area chart jest ograniczone zastosowanie dla więcej niż jednej serii danych – wtedy kategorie danych są nakładane na siebie i ciężko odczytać trendy dla kategorii znajdujących się wyżej – nie mają wspólnego punktu odniesienia. W tej sytuacji jedynie dość łatwo analizować kategorię umieszczoną na osi x – reszta jest już trudna:

A może kolumny?
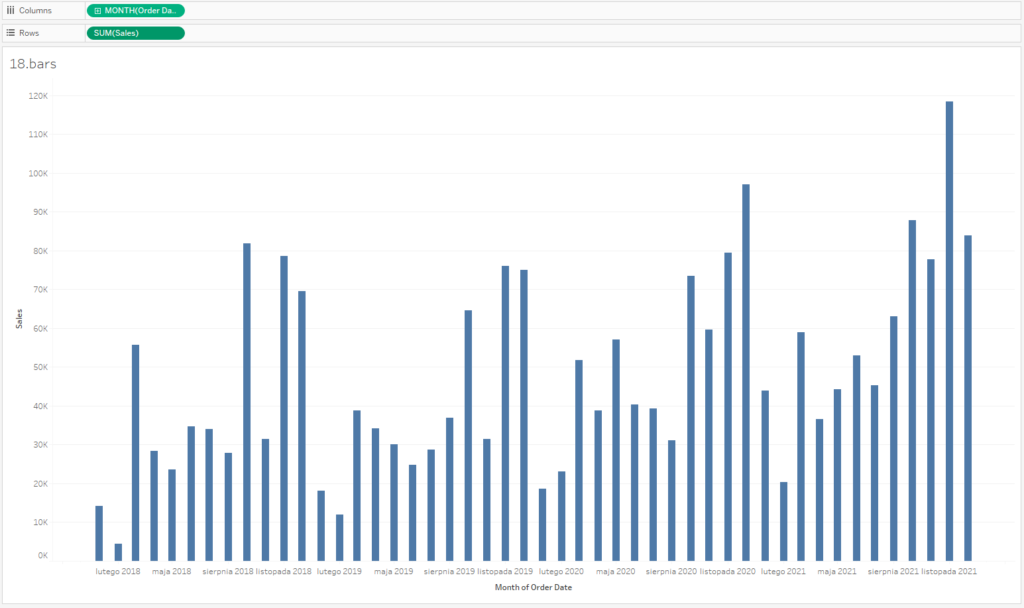
Wykresy kolumnowe również można często spotkać przy wizualizacji danych czasowych. Wykres kolumnowy to nic innego, jak odwrócony bar chart. Bar chart z kolei jest idealny do wizualizacji danych kategorialnych. Z tego powodu, wykresy kolumnowe (jako odwrócone bar charty) nie są najlepszą opcją wizualizacji przebiegów czasowych – nie mamy tutaj połączeń pomiędzy punktami danych. Po stronie plusów – niewątpliwie łatwe porównywanie wartości między sobą.

Column chart będzie miał swoje zastosowanie w przypadku wizualizacji dwóch różnych wskaźników. Wtedy jeden możemy pokazać jako słupki (np. sprzedaż), a drugi jako linię (np. cenę).

Warto przy tym zadbać o rozdzielnie serii danych, aby zadbać o przejrzystość oby wykresów. Wówczas jedną informację traktujemy jako główną (w poniższym przypadku profit jako line-chart), a drugą jako uzupełniającą (sales jako kolumny).

Kategorie – Bar Chart, Czas – Line Chart
W wizualizacji danych biznesowych warto stosować nie tylko sprawdzone, ale również możliwie proste rozwiązania. O ile w przypadku kategorii prawidłową odpowiedzią najczęściej jest bar chart, o tyle w przypadku przebiegów czasowych – line chart. Jest to rozwiązanie proste w odbiorze, intuicyjne i dostarczające kontekstu w postaci historii. Jest to niezwykle istotne w analizie wskaźników efektywności – znając historię jesteśmy w stanie ocenić aktualny stan naszego biznesu.
Mateusz Karmalski, Tableau Author
