W poprzednich wpisach z serii „60 wykresów w Tableau” opisywałem sposoby wizualizacji danych kategorialnych i czasowych. Przypomnijmy – dla danych kategorialnych polecanym rozwiązaniem były bar charty, a dla czasowych – line charty. Jak jest w sytuacji, gdy potrzebujemy zwizualizować dane stanowiące całość? W skrócie – to zależy. Od czego? Postaram się odpowiedzieć w poniższym wpisie.
Wykres Pie chart i jego zła sława
Pie chart wiedzie prym jeśli chodzi o potępiany sposób wizualizacji części całości przez specjalistów. Dlaczego? Przede wszystkim przy większej liczbie kategorii jest nieczytelny. Dodatkowo człowiekowi ciężko jest porównywać kąty. No i pie charty nie nadają się do porównywania zmian w czasie. Wykresy też są jednak dość popularne – wynika to z łatwości w wyobrażeniu sobie całości jako pełne koło i jego wycinka jako tego co nas interesuje. Jednak ograniczenia w stosowaniu pie chart są najczęściej górą. Dlatego rzadko można spotkać je u profesjonalistów, za to często jest wykorzystywany przez nieświadomych użytkowników. Pie chart może być użyteczny, ale musimy pamiętać o kilku podstawowych zasadach:
- Wizualizujemy niewiele kategorii danych sumujących się do 100% (najlepiej dwie, max trzy)
- Sortujemy kategorie wg wartości (zgodnie z ruchem wskazówek zegara)
- Nie zależy nam na pokazaniu zmienności w czasie
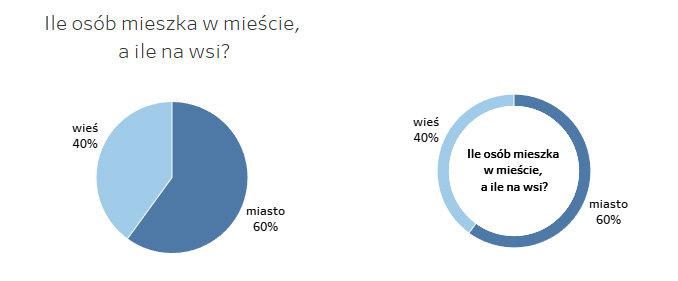
Jeżeli zastosujemy te zasady – pie chart jest ok, a jeszcze lepszy – donut chart. Dla tegu typu wykresu przestrzeń w środku możemy wykorzystać jako miejsce na tytuł:

Jeśli nie pie chart, to…
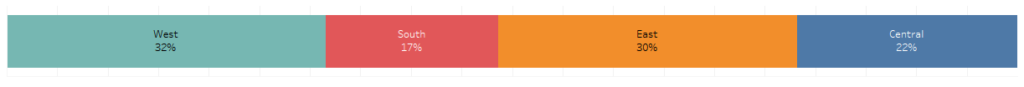
Jeżeli chcemy wizualizować więcej niż dwie kategorie warto sięgnąć po inne typy wykresów. Najprostszą alternatywą jest stacked bar chart (lub ewentualnie stacked column chart):

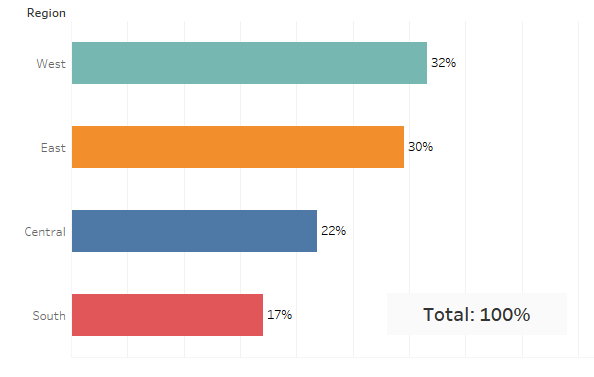
Taki wykres jest dużo prostszy w interpretacji niż pie chart i do tego zajmuje dużo mniej miejsca. Jeżeli zależy nam na lepszym porównaniu wartości – warto przekonwertować wykres na zwykły bar chart, dodając informację o sumowaniu do 100%:

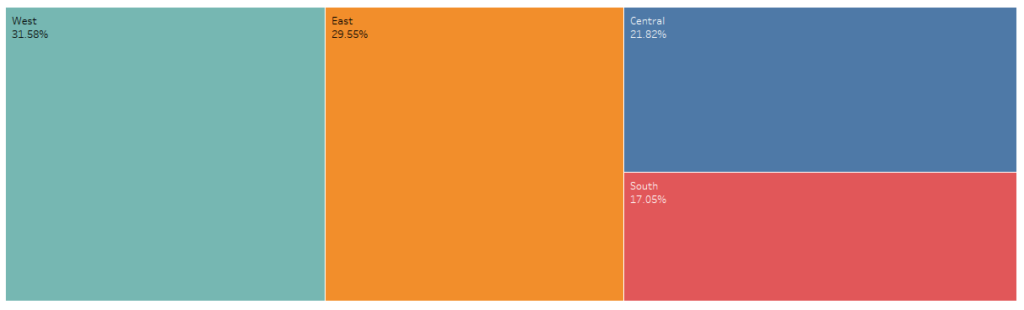
Wykres ten zajmuje więcej miejsca, ale jest łatwiejszy do analizy i porównywania wartości między sobą. Inną opcją jest dość popularny ostatnio wykres tree map. Wykres ten w zasadzie jest podobny do pie-chart, gdzie zamiast wycinków ciasta mamy prostokąty:

Wykres jest o tyle problematyczny, że człowiekowi ciężko jest porównywać obszary. Ale łatwiej niż kąty. Dlatego w połączeniu z etykietami jest to ciekawa alternatywa.
Najgorszym pomysłem jest wykres typu packed bubbles – o ile porównywanie obszarów prostokątów może być jeszcze w miarę sensowne, to porównywanie wielkości kół jest bardzo problematyczne. Dlatego za wszelką cenę należy unikać tego typu wykresów.

Więcej kategorii, więcej opcji
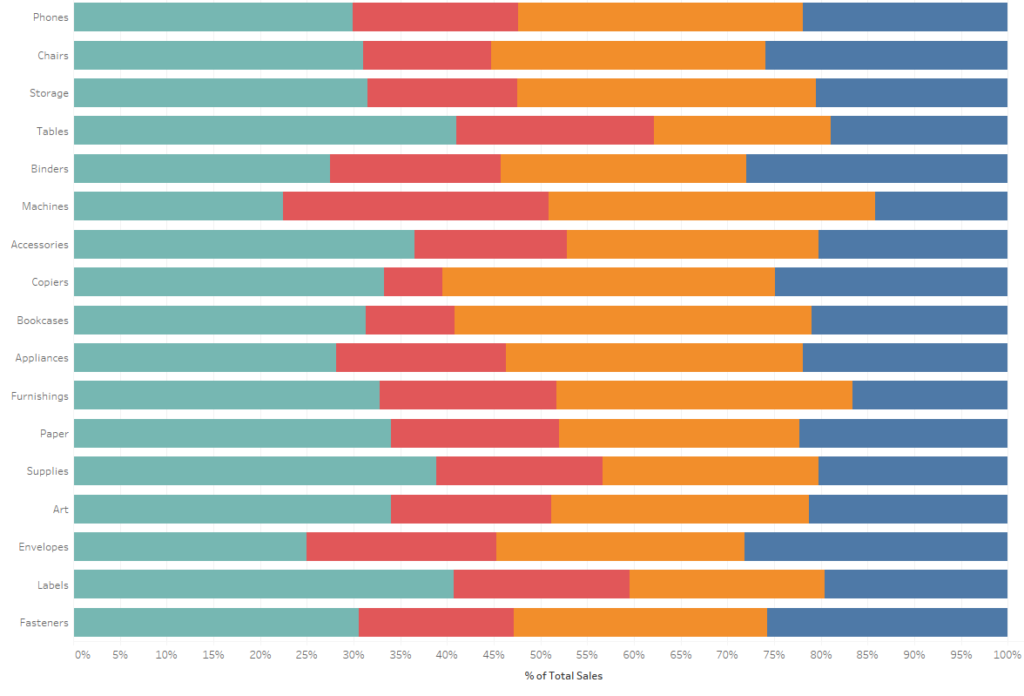
Jeżeli chcemy porównywać udział kategorii między sobą dla więcej niż jednego wymiaru, może sięgnąć po wykresy typu stacked bar chart lub column bar chart. Wykresy te wykorzystują dobrze znane i łatwe w interpretacji słupki do porównywania wartości:

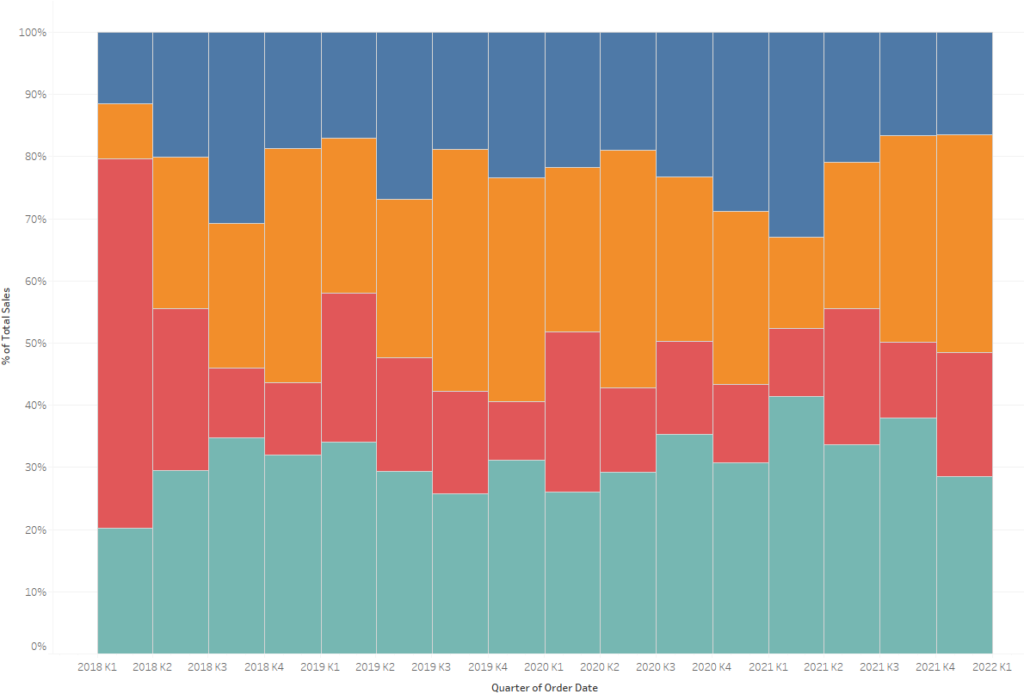
Przy czym pamiętajmy, że przy wizualizacji danych kategorialnych lepiej jest używać stacked bar chart niż stacked column chart – analogicznie jak dla zwykłych bar chartów. Stacked column lepiej sprawdzi się w przypadku wizualizacji zmian udziałów w czasie:

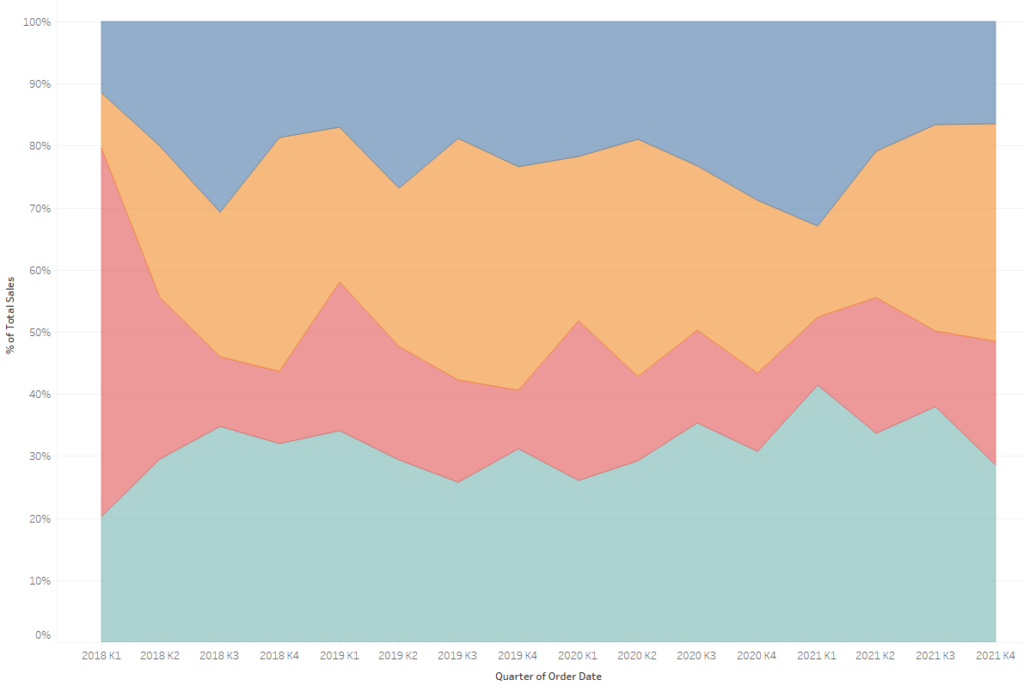
Jednak słupki (bars) bardziej kojarzą się z danymi kategorialnymi, dlatego przy wizualizacji zmienności w czasie dobrą alternatywą mogą być stacked area chart:

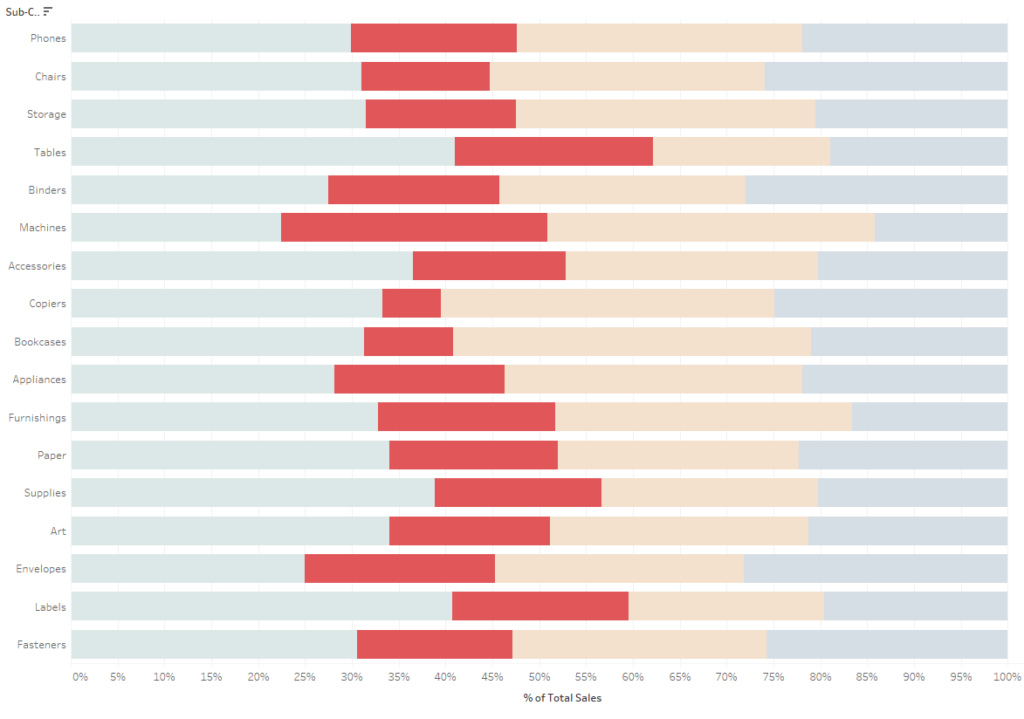
Wykresy typu stacked mają jeden podstawowy problem. Patrząc przykładowo na stacked bar chart łatwo jest porównywać wielkość kategorii, która znajduje się na osi 0 – mamy wspólny punkt odniesienia (słupki startują z tego samego miejsca). Podobnie wygląda sytuacja dla ostatnich kategorii, leżących na osi 100%. Trudność pojawia w przypadku kategorii pomiędzy – nie mając wspólnego punktu odniesienia, ciężko kategorie porównywać między sobą:

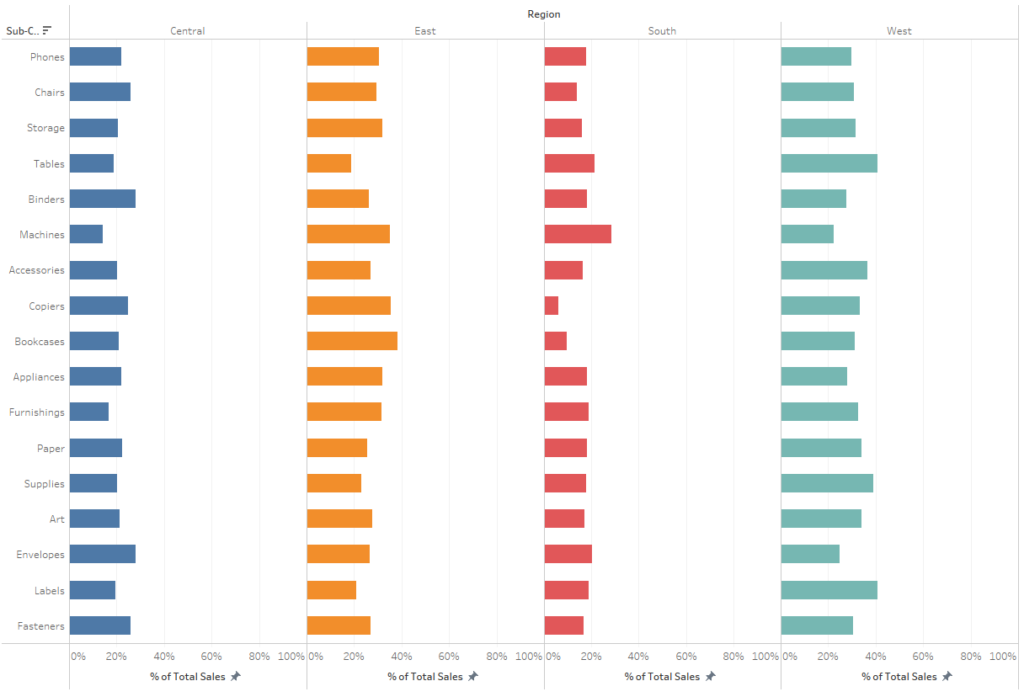
Z tym problemem możemy poradzić sobie rozbijając wykres na części tworząc panel chart. W tym podejściu tracimy jednak ujęcia kategorii jako sumujących się do 100% – nie jest to intuicyjne. Dlatego wybór ostatecznego rozwiązania zależy od konkretnej sytuacji. Nic też nie stoi na przeszkodzie aby zastosować oba podejścia na raz, pokazując oba wykresy lub umożliwić wybór użytkownikowi.

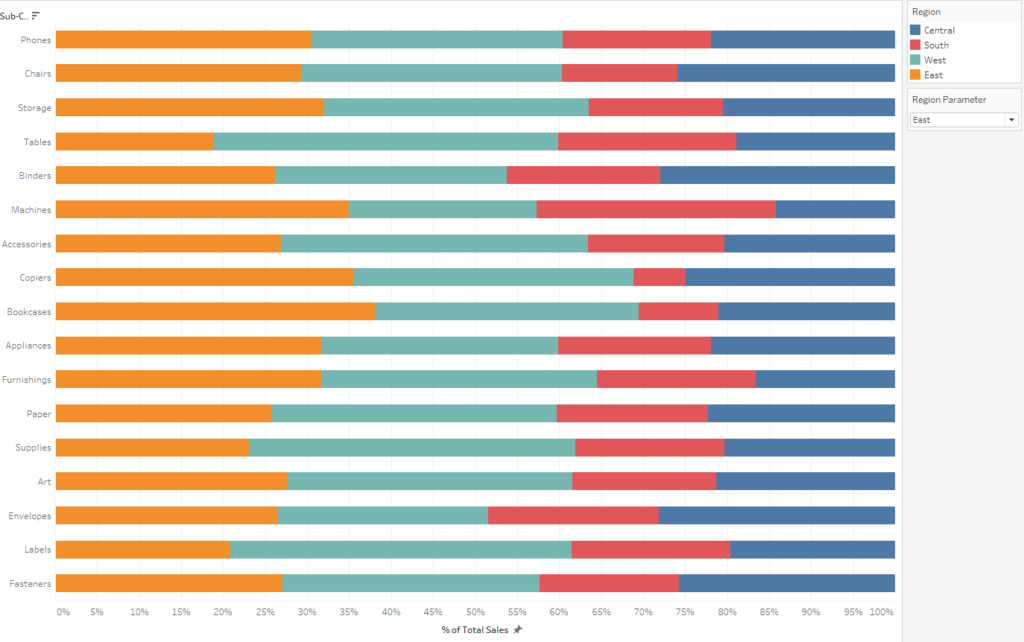
Tableau pozwala również na większą interaktywność. Możemy przykładowo dodać parametr, za pomocą którego będzie odbywało się sortowanie kategorii na wykresie – w poniższym przykładzie za pomocą parametru dajemy użytkownikowi możliwość wyboru kategorii, które będzie wyświetlana jako pierwsza. Tym samym będzie to kategoria, która automatycznie zyskuje wspólny punkt odniesienia, a tym samym staje się łatwa do porównywania:

Wizualizując części całości opcji jest całkiem sporo
O ile przy wizualizacji kategorii i czasu zalecenia były dość jednoznaczne, to przy wizualizacji części całości jest trochę inaczej. Inne podejście będzie zalecane przy wizualizacji pojedynczego stanu (dodatkowo inne dla różnej liczbie kategorii). Inne podejście będziemy również stosować w przypadku chęci porównywania kategorii, a inne do analizy zmienności w czasie. Należy pamiętać zatem o kilku podstawach: człowiekowi najłatwiej jest porównywać długość lub pozycję, trudniej powierzchnię a najtrudniej kąty. Przy czym porównując długość istotny jest wspólny punkt odniesienia. Dopiero mając na uwadze te ograniczenia możemy w pełni świadomie wybrać najlepszy wykres do wizualizacji części całości.
Mateusz Karmalski, Tableau Author
