Wizualizacja danych w ostatnich latach przeszła istną rewolucję, zarówno jeśli chodzi o teorię jak i praktykę. Mamy dostępne wiele poradników i książek o doborze odpowiednich wykresów z mnóstwem opcji i zastosowań. Czasem w tym gąszczu często bardzo zaawansowanych i skomplikowanych wykresów możemy się nieco pogubić. Zwłaszcza, że tak naprawdę w zdecydowanej większości przypadków wystarczy nam podstawowy zakres wizualizacji, aby skutecznie komunikować dane i wskaźniki. Do tego wykorzystując narzędzia self-service BI jak Tableau dość łatwo jest takie wizualizacje przygotować i wykorzystywać na bieżąco. Dlatego opanowując podstawowe osiem rodzajów wykresów jesteśmy w stanie poradzić sobie z wizualizacją większości podstawowych danych biznesowych.
Wizualizacja porównań – bar chart i line chart
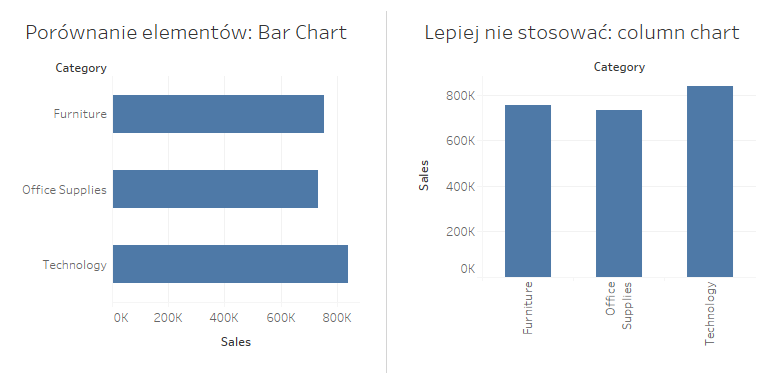
W najprostszym ujęciu na wizualizacjach porównania mogą dotyczyć wymiarów (czy też elementów) takich jak segmenty, regiony czy kategorie. W tym przypadku zalecanym rozwiązaniem jest wykorzystanie bar chartu. Na tym wykresie porównujemy między sobą długość poszczególnych słupków ze wspólnej osi, co jest naturalnie proste dla człowieka – stąd wysoka użyteczność tego typu wykresów. Warto trzymać się też położenia poziomego (bar) a nie pionowego (column), gdyż najczęściej w tym drugim przypadku oznacza to również obrócenie etykiet osi. Ogranicza to tym samym czytelność samego wykresu i wymaga dodatkowej uwagi i czasu, dlatego lepsza jest orientacja pozioma:

Ważna uwaga: dla wykresów słupkowych oś wartości ZAWSZE zaczynamy w zerze. Jeżeli tego nie zrobimy, nasz wykres może fałszować obraz rzeczywistości i służyć do manipulacji, dlatego bezpieczniej jest zawsze startować w zerze.
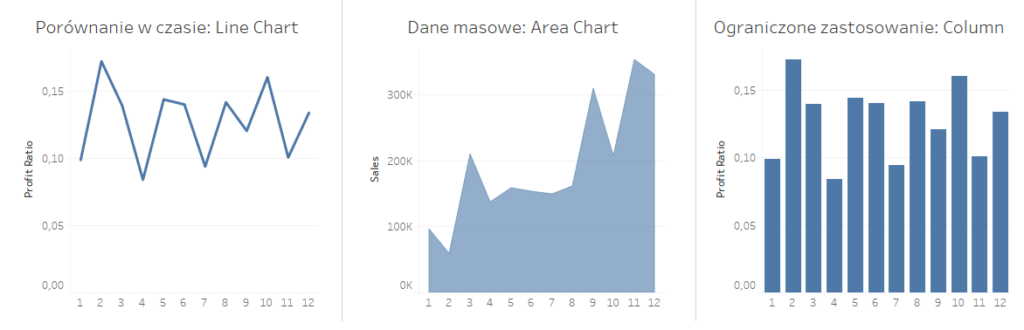
Jeżeli z kolei chcemy porównywać elementy w czasie, najlepiej będzie sięgnąć po wykres liniowy, czyli line chart. Jego popularność w tym zastosowaniu wynika z połączonych punktów danych, wskazujących na ciągłość danych w czasie. Stosujemy tutaj oczywiście układ poziomy, gdzie oś x jest osią czasu. Jeśli chodzi o alternatywne rozwiązania, to najczęściej możemy spotkać wykres warstwowy (area chart) lub kolumnowy (column chart). Wykres warstwowy sprawdzi się w przedstawieniu danych, które można agregować w postaci sumy (czyli np. do wizualizacji przychodów, ale nie ceny). Wykres kolumnowy z kolei sprawdzi się lepiej w wizualizacji zmian struktury w czasie (o czym później):

Na wykresie liniowym z kolei oś niekoniecznie musi startować w zerze. Przykładowo do wizualizacji temperatury ciała pacjenta, która wiemy że waha się w określonym przedziale, wykres od zera byłby nieczytelny – dlatego możemy ciąć oś.
Wizualizacja struktury – treemap i column chart
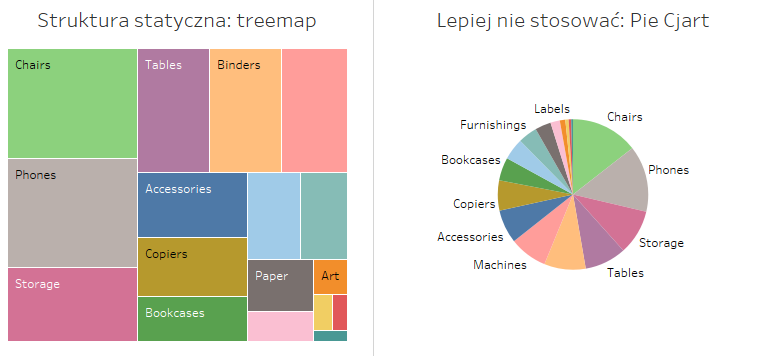
Jeżeli chcemy wizualizować obraz struktury danej miary mamy znów dość szeroki zakres możliwości wizualnych, ale skupimy się na najpewniejszych rozwiązaniach. Dla struktury statycznej, czyli w danym punkcie w czasie, polecanym rozwiązaniem jest treemap. Jest to wizualizacja która za pomocą powierzchni wskazuje udział procentowy poszczególnych elementów. W odróżnieniu do często wykorzystywanego ale też mniej polecanego piec chartu ma tę zaletę, że po pierwsze porównywanie powierzchni jest łatwiejsze niż kątów, oraz treemapa zajmuje całą powierzchnię a nie wycinek jak pie chart. Nadal porównywanie powierzchni jest trudniejsze niż długości słupków jak na bar charcie, natomiast jest to pewien kompromis pomiędzy postrzeganiem obszaru wykresu jako całości i łatwością porównań:

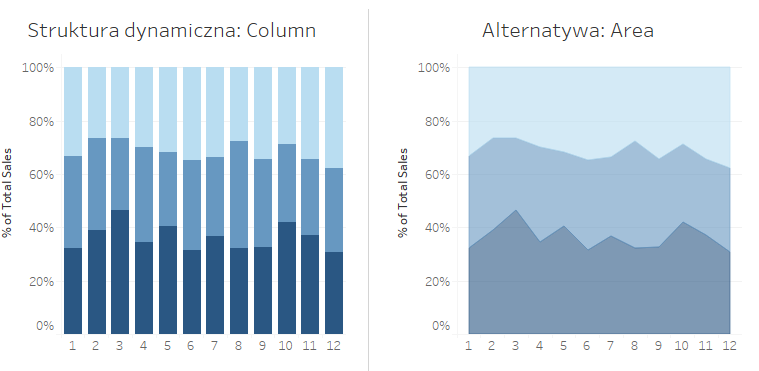
W przypadku struktury dynamicznej dobrym rozwiązaniem jest wykres kolumnowy (skumulowany). Z jednej strony pokazujemy upływ czasu, a z drugiej łatwiej jest porównywać udział poszczególnych kategorii pomiędzy okresami czasu. Zamiast słupków możemy zastosować wykres warstwowy, ale tutaj porównania mogą być trudniejsze, za to lepiej widać ciągłość w czasie i przejścia pomiędzy okresami:

Na wykresie kolumnowym łatwo jest porównywać w czasie kategorie znajdujące się na jednej lub drugiej osi (0% i 100%), nieco trudniej natomiast kategorie pośrodku. Jeżeli na tym nam zależy, to musimy rozbić wykres na pojedyncze bar charty, tracąc tym samym ujęcie całości – ale zyskując możliwość porównań.
Wizualizacja za pomocą tekstu
Mówiąc o wizualizacji danych najczęściej mamy w głowie obraz wykresów, natomiast również tekst jest szeroko wykorzystywany w wizualnej analityce. Prezentację wskaźników w tej formie znajdziemy na większości dashboardów, w postaci tzw. dużych liczb. Są to wartości naszych głównych KPI, często w postaci kart wskaźników wraz z odchyleniem od referencji oraz linią trendu:

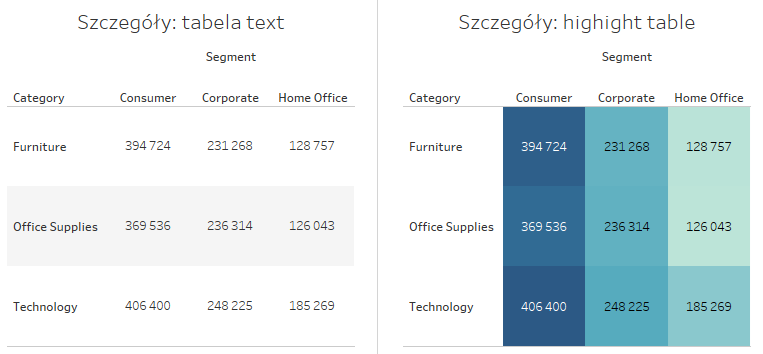
Oprócz kart KPI warto korzystać z tabel (w postaci text lub highlight table). Dostarczają mnóstwa szczegółów, a za pomocą dodatkowych elementów wizualnych (jak np. rozmiar czy kolor) ułatwiają analizę:

Mniej typowe zastosowania – scatterplot i histogram
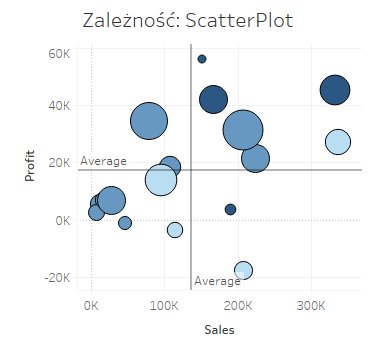
Aby dopełnić nasz podstawowy warsztat analityczny warto znać jeszcze dwa typy wizualizacji. Po pierwsze scatterplot, za pomocą którego możemy wizualizować zależność dwóch zmiennych od siebie na żądanym poziomie szczegółowości. Dodając do tego kolejne zmienne prezentowane przez rozmiar i kolor, wraz z dodatkowymi elementami analitycznymi w postaci linii referencyjnych, otrzymujemy bardzo elastyczne narzędzie analityczne:

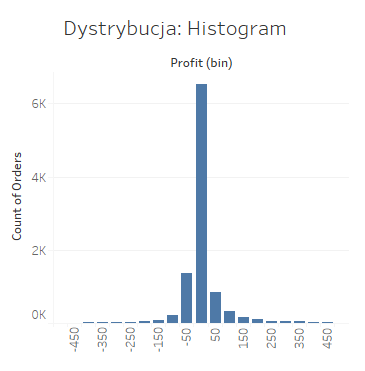
Drugim mniej typowym wykresem jest histogram, pokazujący liczność elementów w danym przedziale wartości. Może być używany w analizach wielu wskaźników, np. ilość zamówień w danym przedziale zyskowności:

8 wykresów to dobry start
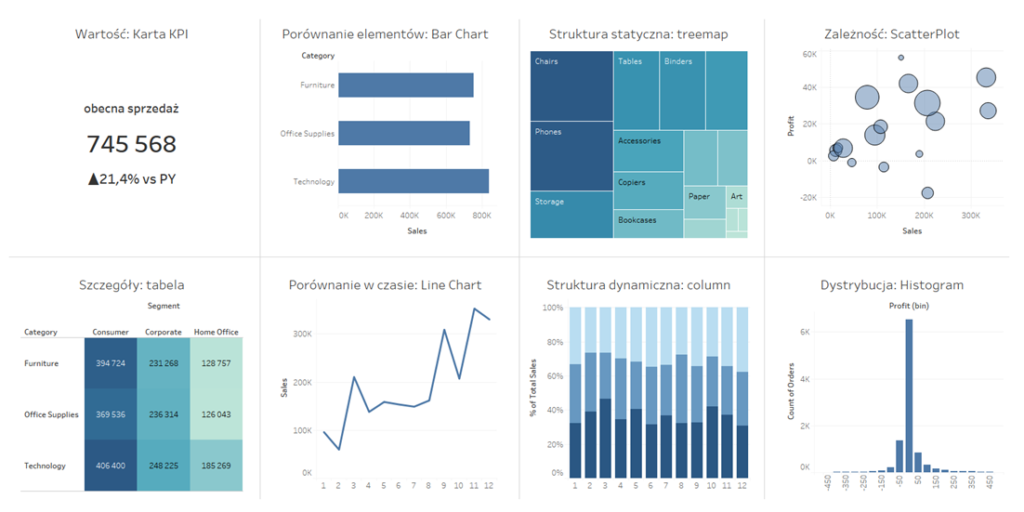
Tak zbudowany podstawowy warsztat analityczny może być świetnym początkiem w wizualizacji danych. Sprawdzi się w większości zastosowań, a dzięki stosowaniu narzędzia jak Tableau umożliwia dostosowanie tych rozwiązań pod istniejące otoczenie biznesowe. Wszystkie te wykresy są też dostępne poprzez skrótowe menu Show Me, co ułatwia ich tworzenie. Warto zacząć projektowanie każdego dashboardu od wykorzystania poniższych wykresów:

Mateusz Karmalski Tableau Author
