Scatterplot to bardzo prosty wykres. W zasadzie wystarczą dwie miary. Przy okazji jednak, jak w soczewce ogniskuje logikę tworzenia wizualizacji przez Tableau. Widać tu zasadę agregowania miar i wpływ wymiarów szczegółowość obrazu. No i oczywiście także on ma swoje drobne sekrety.
Najprostszy scatterplot, czyli dwie miary
Podstawowy scatterplot uzyskamy umieszczając jedną miarę na półce Rows, a drugą na półce Columns. Proces ten zresztą można jeszcze uprościć. Wystarczy kliknąć dwukrotnie na każdej z miar i już. Ale jest tu też jedna mała pułapka. Jeśli miary są zależne od siebie, to miara podstawowa powinna znaleźć się na osi x, a pochodna na osi y. Dobry przykład to sprzedaż i zysk. Zysk i strata zawsze są powiązane z wielkością sprzedaży. A zatem sprzedaż powinna znaleźć się na osi x.

Ten najprostszy scatterplot ma wadę. Składa się z dokładnie jednej kropki. Dlaczego? Ponieważ jeśli nasza wizualizacja nie ma określonego poziomu szczegółowości, wyświetlane będą dane sumaryczne dla całego zbioru danych. Jedna zbiorcza wartość sprzedaży i jedna zbiorcza wartość zysku. Co można zrobić, żeby wykres zyskał na użyteczności? Są dwie możliwości.
Wiele punktów, czyli praktyczniejsza strona scatterplot
Pierwsza możliwość to pokazanie wykresu na poziomie pojedynczego wiersza tabeli. Przykładowo dane Sample Superstore to tabela, w której pojedynczy wiersz to jeden rodzaj artykułu na zamówieniu. W naszych realiach powiedzielibyśmy – pozycja na fakturze. A zatem na takim wykresie zobaczymy punkt reprezentujący kombinację sprzedaży i zysku dla każdego artykułu na każdym zamówieniu.
Jak to zrobić? Wystarczy w górnym tekstowym menu poziomym wybrać Analysis, a następnie odznaczyć pozycję Aggregate Measures. Zamiast jednej „zagregowanej” kropki, na wykresie pojawi się punkt dla każdego wiersza danych w analizowanej tabeli.

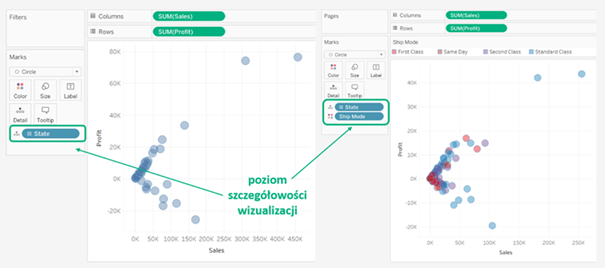
Druga alternatywa to stworzenia scatterplota, na którym każdy punkt będzie reprezentował element określonego wymiaru lub kombinacji wymiarów. By uzyskać taki efekt umieszczamy interesujące nas wymiary na jednej z półek wpływających na poziom szczegółowości wizualizacji (Rows, Columns i Marks, za wyjątkiem Tooltip).
Na pierwszym przykładzie poniżej na półce Marks w zakładce Detail umieszczony został wymiar State. Dzięki temu punkty reprezentują kombinację sprzedaży i zysku dla poszczególnych stanów USA. Na drugim przykładzie dodatkowo w zakładce Color znalazł się wymiar Ship Mode. W tej sytuacji dla każdego stanu wyświetlane są cztery punkty o różnych kolorach, obrazujące poziom miar dla czterech trybów wysyłki. Dodawanie kolejnych wymiarów będzie zwielokrotniać liczbę punktów na wykresie.

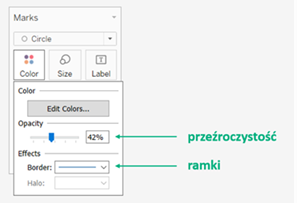
W przypadku tego wykresu zaleca się zmianę bazowego rodzaju wizualizacji z Shape na Circle, a także zmniejszenie poziomu przeźroczystości wykresu tak, by widoczne były także punkty znajdujące się pod innymi. Dodatkowo best practice obejmuje dodanie im delikatnych ramek.

Scatter Pie Chart: Nie rób tego w domu!
Wrażliwych czytelników z góry przepraszam za dalszą część tego posta. Ta wizualizacja nie ma żadnego związku z visual best practice. Nie jest bezpieczna ani dla twórców, ani odbiorców. Jedni mówią, że wygląda jak przyczajone żarłoczne larwy. Inni syczą tylko „Mózgotrzep!”. Nie róbcie więc tego sami w domu. Niemniej ta wizualizacja ma jedną interesującą cechę. Pokazuje w jaki sposób przełamać zasadę określania liczby punktów na scattreplocie.
Ta szczególna odmiana scatterplota to scatter pie chart. Tu poziom szczegółowości, na którym będą rysowane poszczególne punkty musi być określony od razu w kalkulacjach. Tworząc więc wykres z kołem dla każdego stanu w USA, piszę odpowiednio kalkulacje:
Zamiast sum([Sales]): {FIXED [State]: sum([Sales])},
a zamiastsum([Profit]): {FIXED [State]: sum([Profit])}.
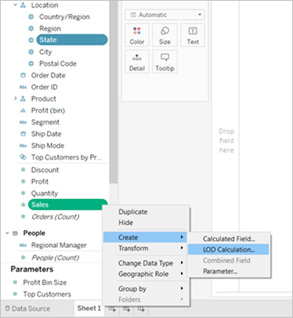
Przy ich tworzeniu od wersji Tableau 2021.2 można skorzystać z szybkich kalkulacji LOD, które tworzymy tak, jak na ilustracji poniżej.

Kiedy kalkulacje są gotowe możemy miary umieścić odpowiednio w wierszach i kolumnach, a wymiar [State] na półce Marks w zakładce Detail. Typ wizualizacji zmieniamy na Scatter Plot. Jeszcze tylko wymiar [Ship Mode] do zakładki Color, a dodatkowa miara [Quantity] do zakładek Angle i Size, i wizualizacja gotowa.

Agata Mężyńska
Tableau Desktop Certified Professional
