Postęp cyfryzacji widoczny jest wszędzie. W każdej, branży czy na płaszczyźnie społecznej. Analogowe rozwiązania zastępowane są rozwiązaniami cyfrowymi. A obsługujący nas dotychczas ludzie, zastępowani są mechanizmami wspieranymi przez cyfrowe technologie. Jednak co w przypadku gdy trafimy na lukę cyfrową, która prowadzi pewne grupy do wykluczenia cyfrowego? Jak wykorzystać standard WCAG?
Standard WCAG, a luka cyfrowa, czyli wykluczenie społeczne.
Przez ostatnie dwa lata skok cyfryzacji był tak duży, że nie zdążyliśmy przystosować do niego osób, które w normalnej rzeczywistości były narażone na wykluczenie. Osoby niewidome, czy słabowidzące napotykały na swojej drodze wiele elementów, które dla osoby pełnosprawnej są niezauważalne. Niedostosowanie przestrzeni publicznej, czy brak możliwości skorzystania z usług publicznych, czy publicznego transportu to tylko mała część problemów z jakimi spotykają się takie osoby w świecie realnym. Co może na nich czekać w świecie wirtualnym i jaki możemy mieć wpływ, żeby dzięki różnym narzędziom móc ułatwić osobom słabowidzącym poruszanie się?
Przeciwdziałanie wykluczeniu.
W świecie realnym istnieją wytyczne i standardy tworzenia komunikatów do nawigacji kontekstowej dla osób niewidomych i słabowidzących. Takie projekty możliwe są dzięki fundacjom oraz Polskiemu Związkowi Niewidomych. Jak to się ma jednak do rzeczywistości wirtualnej, w której każdy z nas spędza coraz więcej czasu? Jak przystosować strony, czy komunikaty wysyłane drogą online, aby były czytelne dla wszystkich? W jaki sposób narzędzia Business Intelligence mogą wpływać na odbiór przedstawianych wizualnych analiz danych?
Czym jest standard WCAG?
Rozwój społeczeństwa informacyjnego wymaga podejmowania odpowiednich działań, które muszą walczyć z zagrożeniami wykluczenia cyfrowego. Aby dostosować wirtualną rzeczywistość dla osób słabowidzących potrzebna jest odpowiednia polityka postępowania. Należy wprowadzić przez odpowiednie zasady, dzięki którym korzystanie z usług, które powinny być ogólnodostępne, nie będzie wykluczało pewnych grup społecznych. Tak powstała dyrektywa WCAG 2.0 (Web Content Accessibility Guidelines). Jest to zbiór rekomendacji, dotyczący dostępności treści internetowych. Całość składa się z 12 wytycznych, które definiują cechy poszczególnych elementów. Dotyczy treści internetowych oraz cech, mających wpływ na ich dostępność. Warto dodać, że nie chodzi tutaj wyłącznie o strony www, ale o całość komunikacji, którą prezentujemy w internecie – aplikacje mobilne, sklepy czy klient pocztowy.
W 2018 roku dyrektywy zostały poszerzone o zasady tworzenia interfejsów – standard WCAG 2.1 (obecnie obowiązujące). Oprócz WCAG 2.0. istnieją jeszcze Understanding WCAG 2.0. i Techniques for WCAG 2.0.
Zasady WCAG 2.1.
- Postrzegalność – wszystkie elementy interfejsu muszą być dostępne dla użytkownika za pomocą zmysłów.
– opisy, które będą alternatywne do zdjęć i grafik.
– przygotowanie transkrypcji tekstowych materiałów audio i filmów oraz audiodeskrypcji do filmów.
– logiczna struktura treści (odpowiednie podzielenie tekstu – tytuł, nagłówki itp.)
– poprawne zdefiniowanie relacji między treściami – odpowiednie znaczniki dla każdej funkcji.
– wyróżnienia kolorem.
– dostosowanie treści i funkcji w momencie jej powiększenia o 200 %.
– publikowanie tekstu, a nie jego obrazu.
– responsywność stron.
- Funkcjonalność – interfejs musi być dostępny, niezależnie od sposobu nawigacji. Oznacza to możliwość nawigowania samą klawiaturą lub samą myszką.
– obsługa interfejsu, opcje odtwarzania, zatrzymywania treści za pomocą samej klawiatury.
– brak migających treści oraz możliwość wyłączenia ruchomych elementów.
– podlinkowania, które umożliwiają szybkie przenoszenie się do treści.
– przemyślany content – zrozumiałe i pasujące do treści tytuły, nagłówki, linki.
– widoczność elementów, które wybierane są w danym momencie za pomocą klawiatury.
– unikanie złożonych gestów na ekranach dotykowych.
- Zrozumiałość – prezentowanie informacji oraz zawartości interfejsu w sposób zrozumiały dla użytkownika.
– prosty język, unikanie żargonu, trudnych słów i wyrażeń, wyjaśnianie skrótów.
– określenie w kodzie strony języka jej treści.
– spójny wygląd i działanie elementów.
– widoczne i zrozumiałe etykiety oraz komunikaty.
- Solidność – dotyczy kompatybilności strony, czyli poprawności kodu, aby nie występowały komplikacje podczas interpretowania przez dodatkowe zewnętrzne oprogramowania użytkownika (przeglądarki internetowe, czytniki ekranu dla osób niewidomych).
– kod zgodny ze standardami sieciowymi HTML.
– możliwość zgłaszania przez technologie asystujące ważnych komunikatów.
Dashboardy, które nie wykluczają.
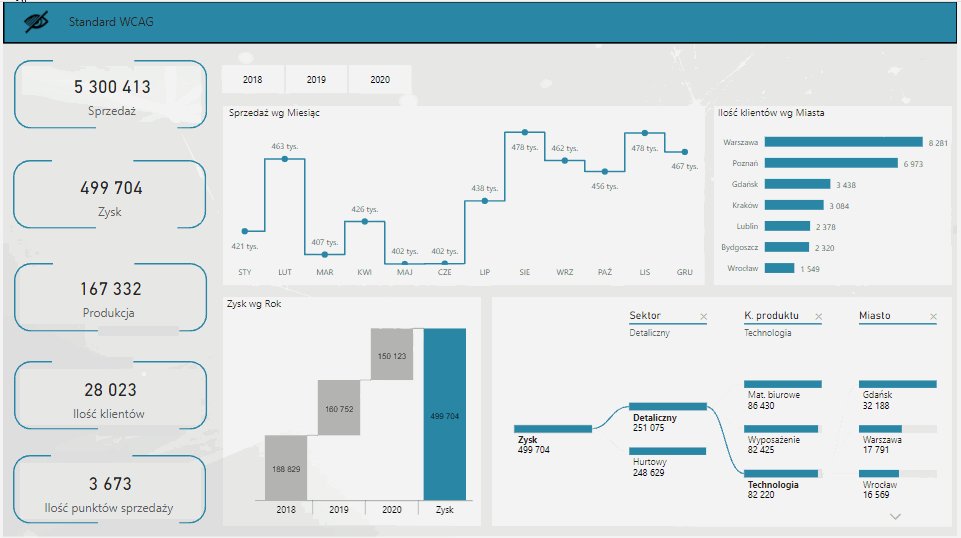
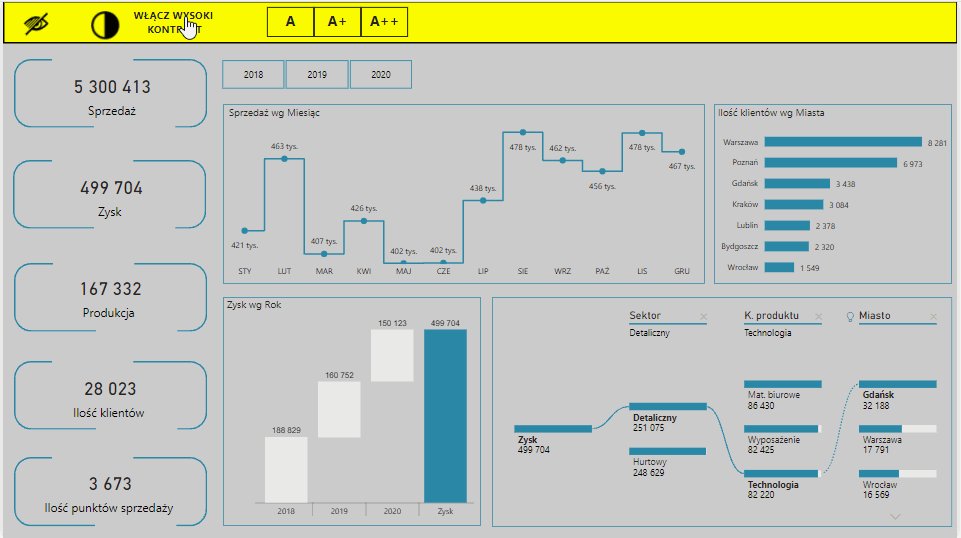
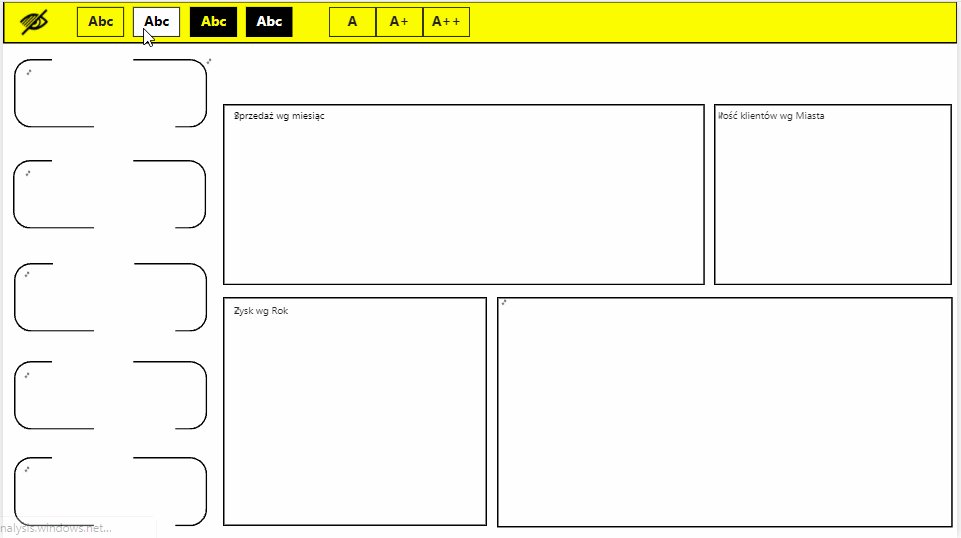
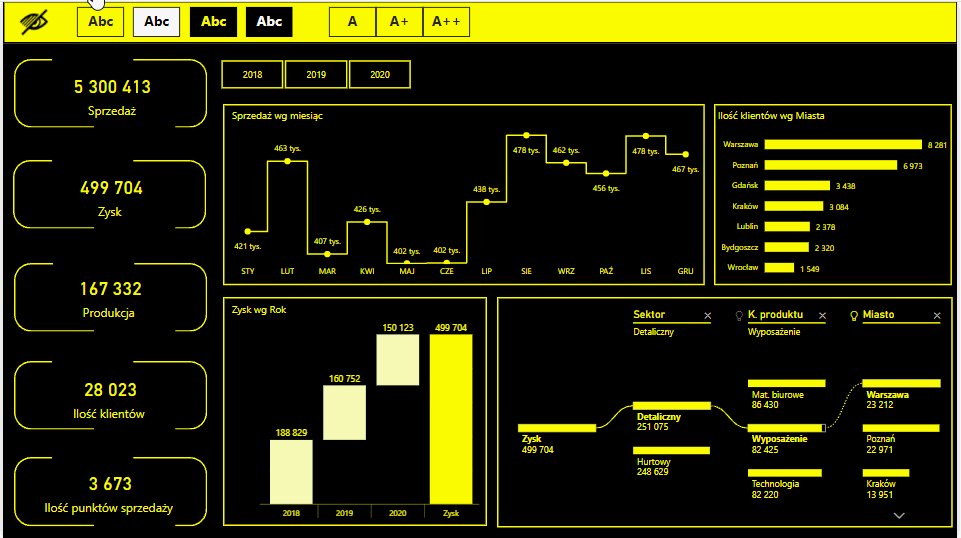
Dopóki sami nie doświadczymy na własnej skórze problemu, nie zdajemy sobie sprawy możliwości jego istnienia. Pracując z narzędziami Business Intelligence i tworząc wizualne analizy danych zazwyczaj kierujemy się wyborem uniwersalnych kolorów, wykresów czy fontów. Często wszystko dobrane jest pod kolorystykę występującą w logotypie marki, dla której raport tworzymy. Raporty przygotowywane są dla szerokiej publiki, dlatego ważne jest aby w pierwszej kolejności dowiedzieć się, czy w tej grupie jest osoba lub osoby, które są słabowidzące. W tym wypadku najważniejszymi kwestiami przy projektowaniu będzie skupienie się na wielkościach oraz kontrastach.
Stworzyliśmy dashboardy, mające na celu pokazanie kontrastu. Pierwszy, standardowy oraz cztery następujące po nim, które oparliśmy o zasady WCAG 2.1.

Dashboardy uwzględniające standardy WCAG użytkownik może samodzielnie dostosować do swoich potrzeb. Zmieniać kontrasty oraz zwiększać i zmniejszać font. Dzięki funkcjonalnościom jakie mają wbudowane narzędzia do wizualnej analizy danych, możemy ułatwić odczytywanie raportów osobom słabowidzącym. Takie proste czynności pozwalają na niewykluczanie osób ze społeczeństwa informacyjnego oraz zapewnia im swobodnego dostępu do zasobów internetowych, niezależnie od ich niepełnosprawności.
Standard WCAG – wspólny cel.
Zminimalizowanie wykluczenia cyfrowego jest jednocześnie zagwarantowaniem dostępności i czytelności użytkownikom mającym problemy ze wzorkiem. Instytucje publiczne zobligowane są wymogami prawnymi, które regulują aspekty funkcjonowania aplikacji mobilnych oraz stron internetowych. Dostosowanie identyfikacji wizualnej, komunikatów czy treści uwzględniając ograniczenia wynikające różnego typu niepełnosprawności powoli staje się standardem również w sektorze komercyjnym. Musimy mieć jednak świadomość, że w natłoku informacji nie tylko osoby słabowidzące mogą mieć problemy w przysposobieniu publikowanych przez nas treści. Bądźmy dostępni cyfrowo dla wszystkich!
Jeżeli jesteście ciekawi jakie jeszcze funkcjonalności w narzędziach BI można wykorzystać, aby ułatwić osobom słabowidzącym pracę z danymi zapraszamy do odwiedzenia strony https://newdatalabs.com/business-intelligence/. Znajdziecie tam porównanie wiodących narzędzi BI, a rozmowa z naszymi konsultantami pomoże Wam dokonać odpowiedniego wyboru.
