Kalendarze są obecne w naszym życiu na co dzień. Również biznes żyje wskaźnikami zmieniającymi się z dnia na dzień, a czas jest niezwykle istotnym aspektem analizy i wizualizacji danych. Często w ujęciu czasowym dane analizuje się za pomocą wykresów liniowych, co pozwala dodać kontekst do analizy w postaci trendów historycznych. Natomiast Tableau jako niezwykle elastyczne narzędzie pozwala podejść również do tematu wizualizacji danych czasowych w nieco inny sposób. Załóżmy, że jako menadżer sprzedaży chcemy mieć wiedzę na temat zaplanowanych spotkań przez naszych handlowców. Kto, gdzie, z kim i z jaką częstotliwością się spotyka może być bardzo istotne. Albo w przypadku analiz z zakresu HR – chcemy mieć obraz absencji czy urlopów. Do tego celu można wykorzystać widoki kalendarzy, które jednak nie są wprost dostępne w Tableau. Ale w miarę łatwy sposób możemy je budować od zera.
Rodzaje kalendarzy
Generalnie kalendarze wykorzystujemy najczęściej w ujęciu miesięcznym (podział na tygodnie) lub w ujęciu rocznym (podział na miesiące i tygodnie). Istotnymi elementami są dni tygodnia, numery tygodni oraz miesiące. Aby móc zacząć budować widok kalendarza, potrzebujemy danych źródłowych. Najlepiej jest stworzyć osobny arkusz z datami po kolei z interesującego nas przedziału czasowego. Jest to dobra praktyka, ponieważ w naszych faktycznych danych możemy mieć braki w datach (np. brak sprzedaży w święta, wolne dni), co utrudni budowę kalendarza.
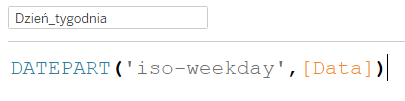
Zacznijmy od kalendarza miesięcznego. Standardowy układ takiego kalendarza to dni tygodnia w kolumnach, a kolejne tygodnie w wierszach. Mając dostępną datę musimy wydobyć z niej te informacje. Służy do tego funkcja DATEPART. W naszym przypadku będziemy wydobywać w pierwszej kolejności dzień tygodnia. Przy czym musimy zwrócić uwagę na numerację – często numery dni tygodnia zaczynają się od niedzieli, natomiast w Polsce to poniedziałek traktowany jest jako pierwszy dzień tygodnia. Dlatego zamiast argumentu ‘weekday’ użyjemy ‘iso-weekday’.

Kolejnym elementem jest numer tygodnia. Ponownie używamy DATEPART, tym razem z argumentem ‘iso-week’:

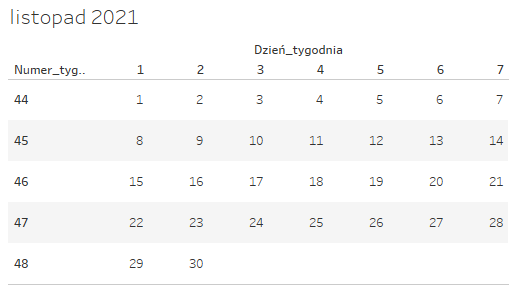
Następnie umieszczamy pole dzień_tygodnia w columns, a numer_tygodnia w rows. Uzyskujemy tym samym widok miesięczny kalendarza (w tym przypadku listopad 2021):

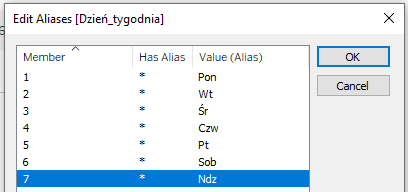
Dla komfortu użytkowania dobrze jest zamienić numery dni tygodnia na nazwy, aby uniknąć nieporozumień. Wykorzystamy najprostszy sposób – edycję aliasów. Wartości mamy tylko siedem, więc nie zajmuje to dużo czasu.

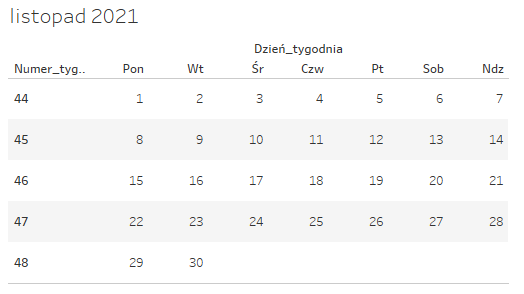
I tym samym uzyskujemy widok kalendarza wraz z nazwami skróconym dni tygodnia:

Kalendarze roczne
Mając widok miesiąca możemy spróbować zbudować kalendarz roczny. Oprócz miar wykorzystanych w wersji miesięcznej potrzebujemy dodatkowo pola z numerem miesiąca:

Jeżeli potrzebujemy nazwy możemy wykorzystać funkcję DATENAME:

Natomiast funkcja ta zwróci nam angielską nazwę. Możemy ją skonwertować na polski przykładowo przy użyciu pola kalkulowanego i konstrukcji CASE WHEN:

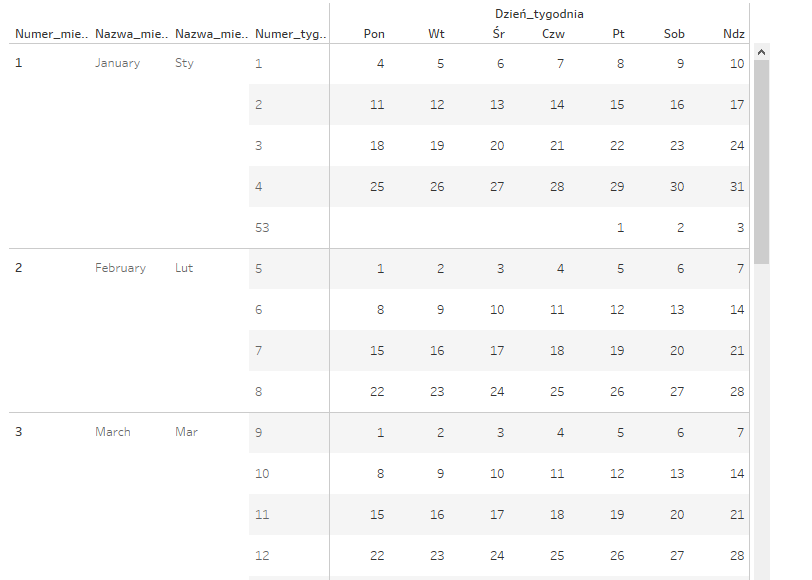
Uzyskujemy tym samym żądane nazwy:

Widać już tutaj kolejny problem. Miesiące mamy uszeregowane w jednej kolumnie, a nie w kilku jak na standardowym widoku rocznym kalendarza. Aby odwzorować standardowy układ roczny, musimy dodać dwa pola kalkulowane wskazujące nr kolumny i wiersza dla danego miesiąca. Kolumna to pole kalkulowane:

Numer wiersza zaś to nic innego jak numer kwartału – możemy więc wykorzystać funkcję DATEPART:

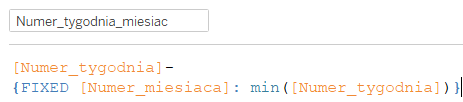
Ostatnim elementem układanki jest numer tygodnia w danym miesiącu. W tym przypadku kalkulacja jest nieco bardziej złożona gdyż wymaga użycia wyrażenia Level of details (FIXED).

Tym samym uzyskujemy klasyczny widok roczny kalendarza – o to nam chodziło:

Wykorzystujemy kalendarze w praktyce
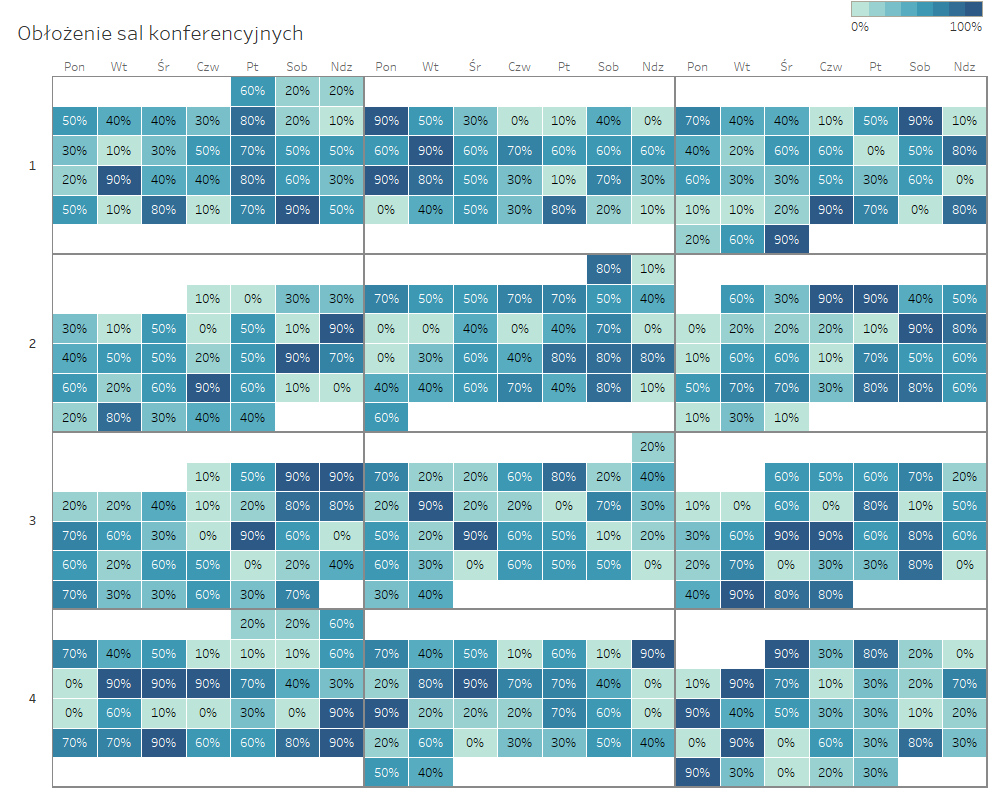
Jak już wspomniałem we wstępie zastosowanie kalendarzy jest dość szerokie. Na pewno swoją użyteczność mają w przypadku zarządzania zasobami ludzkimi. Również w przypadku zarządzania biurem – przykładowo podając procent zajętości sal konferencyjnych. Użyjemy tutaj koloru tła oraz etykiety do komunikacji tej informacji:

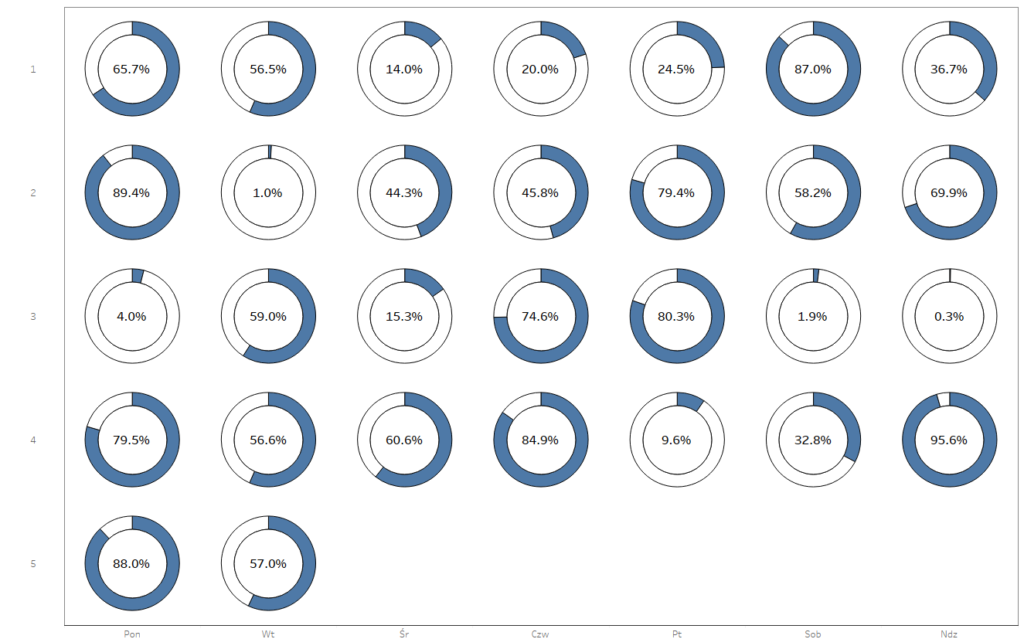
W widoku kalendarza możemy umieszczać dodatkowo również inne wykresy. Przykładowo poniżej w widoku miesiąca – poziom realizacji zamówień przy wykorzystaniu donut chart:

Tworzenie donut chart jest tutaj standardowe – pie chart połączony z circle na dual axis. Przykład pokazuje, że nie musimy ograniczać się do statycznego widoku kalendarza, ale również rozbudowywać o mniejsze wykresy. Jak w przypadku każdej wizualizacji należy cały czas przy tym pamiętać o czytelności i jakości przekazu.
Na co zwrócić uwagę przy używaniu kalendarzy?
Sam widok kalendarza jest dość intuicyjny dla odbiorcy i sprawdzi się wszędzie tam, gdzie daty są istotne. Dzięki kompaktowemu ułożeniu pozwala na jednym obrazku pokazać cały okres czasu (miesiąc lub rok). Wszędzie tam, gdzie kwestie terminarza lub harmonogramu są istotne, kalendarz sprawdzi się dobrze – zwłaszcza w danych HR, sprzedażowych (agenda spotkań) czy administracyjnych (obciążenie sal, harmonogram rezerwacji). Należy jednak pamiętać, że mamy w tym przypadku ograniczone pole przekazywania informacji. Jeżeli dodamy kolejne wymiary (np. sprzedaż po kategoriach w dane dni), kalendarz stanie się nieczytelny. Podobnie jeśli dysponujemy szerszym horyzontem czasowym to widok kalendarzowy będzie zbyt ograniczony. Dlatego najlepiej sprawdzi się do przekazanie jednej informacji za pomocą jednej cechy (tekst, kolor, pojedynczy wykres) w pojedynczym okresie czasu (miesiąc, rok). W pozostałych przypadkach lepiej zwrócić się ku klasycznym wykresom.
