W bardzo szybkim tempie rośnie grono entuzjastów tematyki UX (ang. User Experience), którzy ogromną wagę kładą na odczucia odbiorców. Jednym z czynników, które wpływają na odbiór danego raportu jest zastosowana w nim kolorystyka. Dziś więcej o tym jak Kalkulator kontrastów kolorów w Power BI może Ci pomóc.
Paleta kolorów- od czego zacząć
Proces doboru kolorów powinniśmy rozpocząć od poznania brandowych kolorów firmy, dla której przygotowywany jest dany raport. W przypadku ich braku rozpoczynamy od wybrania palety kolorów, z której będziemy chcieli korzystać. Odpowiednio dobrane kolory mają na celu przede wszystkim kierowanie uwagi użytkownika w taki sposób, aby pomóc mu uzyskać dostęp do informacji w jak najbardziej efektywny sposób. Kolor jest niewątpliwie bardzo ważną częścią wizualizacji, rozsądnie jest jednak zachować umiar i używać go tam gdzie jest to właściwe. Kolorystyka raportu nie może zakłócać procesu analitycznego, dlatego bardzo ważne jest zestawianie wybranych kolorów w przemyślany sposób.
Kalkulator kontrastu kolorów w Power BI
Pojawia się zatem pytanie jak należy właściwie zestawiać ze sobą kolory? Warto w tym celu korzystać z różnych, dostępnych narzędzi. Jednym z nich jest kalkulator kontrastu kolorów, który może zostać przygotowany bezpośrednio w Power BI. Takie narzędzie da nam odpowiedź na pytanie czy pomiędzy kolorami, których chcemy użyć jest wystarczający kontrast. Poniżej znajduje się przykładowy kalkulator kontrastu przygotowany właśnie w Power BI.
Kalkulator ten jest niczym innym jak raportem zbudowanym w Power BI na podstawie zestawu danych wygenerowanych w dodatku Power Query. Zestaw danych zawiera kolumny z barwami R (red), G (green), B (blue), które finalnie tworzą właściwy kolor z palety RGB. Dodatkowo mamy kolumnę z kolorem w postaci szesnastkowej czyli zapisany w kodzie HEX. Posiadając tak przygotowany zestaw danych jesteśmy w stanie wybrać interesujące nas kolory i obliczyć wskaźnik kontrastu pomiędzy nimi.

Kontrast kolorów, a standardy WCAG
Obliczenie wskaźnika kontrastu kolorów obywa się zgodnie z wytycznymi standardu WCAG. Zakładają one że:
· kontrast pomiędzy tekstem, a tłem powinien być większy niż 4.5,
· kontrast pomiędzy treścią nietekstową (np. wykresem), a tłem powinien być większy niż 3.
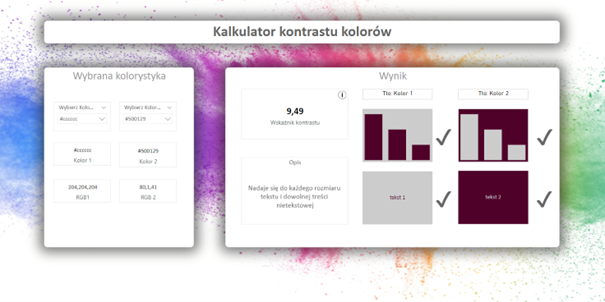
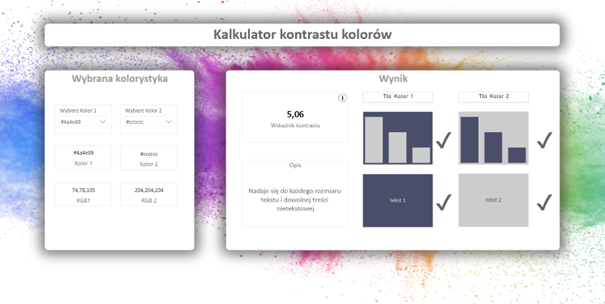
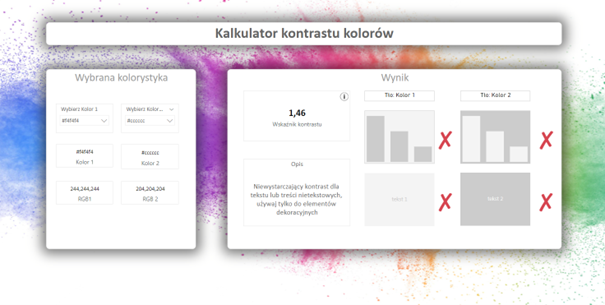
Korzystanie z takiego kalkulatora jest niezwykle łatwe i szybkie. Wystarczy, że wybierzemy dwie barwy, które chcemy ze sobą zestawić i wprowadzimy je w pole „Wybierz kolor 1” i „Wybierz kolor 2” w postaci kodu HEX. Poniżej wprowadzonych kolorów dostaniemy informację o naszym wyborze zapisaną zarówno przy użyciu kodu HEX jak i RGB. Po prawej stronie widzimy analizę kontrastu pomiędzy wskazanymi przez nas kolorami. W zależności od wybranych barw możemy dostać odpowiedź:
- z informacją, że kontrast jest odpowiedni zarówno dla tekstu jak treści nietekstowych,

- z informacją, że kontrast jest niewystarczający i dane zestawienie może być używane wyłącznie do elementów dekoracyjnych,

- z informacją, że kontrast w przypadku tekstu może być stosowany dla dużych lub pogrubionych czcionek, a w przypadku treści nietekstowych jest wystarczający.

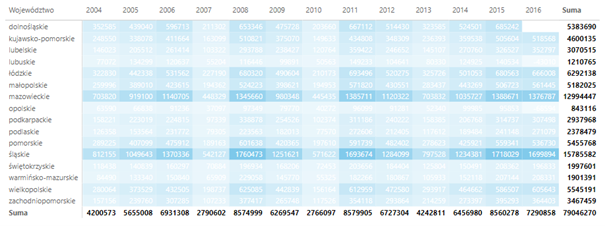
Wybierając dwa kolory zawsze należy dążyć do sytuacji w której wskaźnik daje nam wynik zgodny z założeniami wspomnianymi wcześniej. W opisie powinna znajdować się informacja, że kontrast jest wystarczający z podpowiedzią w jakich zestawieniach możemy tej konfiguracji używać. Unikajmy zestawiania kolorów w momencie gdy dostajemy informację, że kontrast jest niewystarczający, ponieważ nasz raport będzie mało czytelny. Wyobraźmy sobie, że ktoś korzystając z formatowania warunkowego zestawi kolory tła i czcionki jak w tabeli poniżej.
Kontrast pomiędzy tymi kolorami jest zdecydowanie za mały. Może to spowodować, że użytkownik wyciągnie nieprawidłowe wnioski lub poświęci zbyt dużo czasu na próbę odczytania znajdujących się w tabeli wartości. Korzystanie z kalkulatora kontrastu kolorów pozwoli nam uniknąć takich błędów, ponieważ już na etapie projektowania raportu będziemy wiedzieli jakich zestawień kolorów nie należy używać.
Kalkulator kontrastu kolorów – zalety
Zastosowanie koloru w różnych częściach naszych wizualizacji pozwala opowiedzieć bardziej efektowną historię, która szybko przyciąga uwagę odbiorców. Właściwy dobór tych kolorów zapewni naszym raportom:
– równowagę w odbiorze,
– skróci czas potrzebny na wgląd w dane,
– pomoże w szybki i łatwy sposób zrozumieć przekaz.
Kalkulator kontrastów kolorów dla osób budujących raporty będzie dużym ułatwieniem i wskazówką jak dobrze używać kolorów w raportach. Niewątpliwie korzystanie z tego narzędzia pomoże nam przygotować raporty, które będą bardziej czytelne i zrozumiałe dla użytkownika końcowego.
Poniżej znajdą Państwo link do przygotowanego kalkulatora kontrastu w Power BI. Zapraszam do korzystania.* LINK: https://app.powerbi.com/groups/e2635f2b-81c1-4386-a496-6ee72ebf486b/reports/60f46867-6fcf-4bfe-acc8-438066c48da3/ReportSectiona5504ee40a2e0ce509be?redirectedFromSignup=1
* Raport powoli ładuje kolory ze względu na dużą ilość możliwych kombinacji ** Źródło inspiracji https://www.workout-wednesday.com/
Joanna Korbecka Power BI Consultant
