Wykresy kołowe w wizualnej analizie danych zajmują dość specyficzne miejsce. Z jednej strony są dość popularne i często wykorzystywane, a z drugiej równie często odradzane przez specjalistów. Dlaczego wykresy kołowe są tak sprzeczne i kontrowersyjne? Na plus na pewno można zaliczyć prostotę wykonania i łatwość interpretacji – koło reprezentuje 100%, co przemawia do użytkownika. Minusów jest więcej – wykresy stają się mało czytelne przy dużej liczbie kategorii, nie nadają się do śledzenia zmian, ciężej jest porównywać wycinki koła (niż np. długość słupków), zajmują dużo miejsca na dashboardzie. Jednak te wady nie eliminują wykresów kołowych z arsenału wizualizacji danych – mając ich świadomość można je wykorzystywać w odpowiednich sytuacjach. Najlepiej wtedy, kiedy kategorii nie ma zbyt dużo (najlepiej 2-4), kiedy nie zależy nam na dokładnym porównaniu (bardziej na zwróceniu uwagi np. na dysproporcje), a nasze dane prezentują 100% jakiejś wielkości. Przykładowo wizualizacja wyników sondażu TAK/NIE za pomocą wykresów kołowych jak najbardziej jest dobrym rozwiązaniem.
Budujemy Pie Chart w Tableau
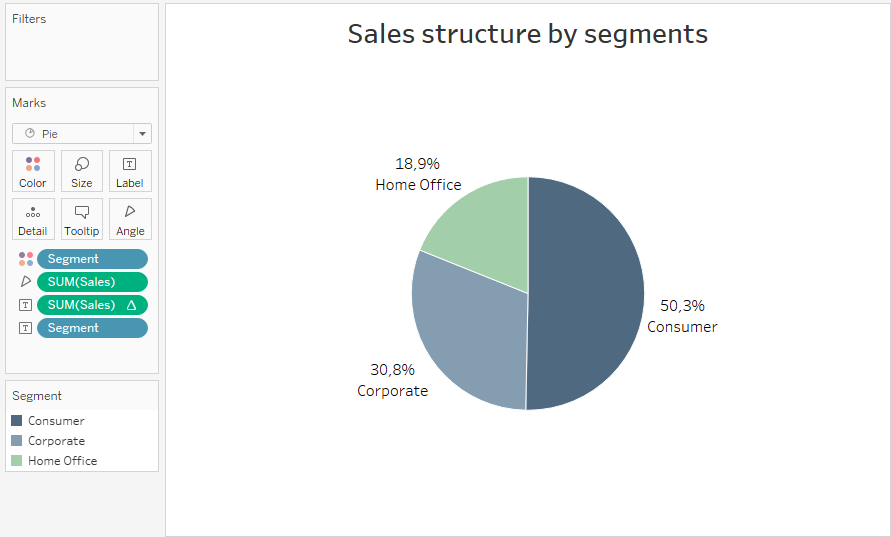
Mając na uwadze powyższe zalecenia co do stosowania Pie chartów, stworzymy prosty wykres podziału sprzedaży wg segmentów. Liczba segmentów jest niewielka (trzy), a struktura sprzedaży tworzy oczywiście 100%. Podstawowy wykres możemy stworzyć poprzez Show Me lub wybierając Pie w polu Marks – dwa kliknięcia i mamy wykres. Dodając nieco formatowania wzbogacamy wykres o etykiety i gotowe:

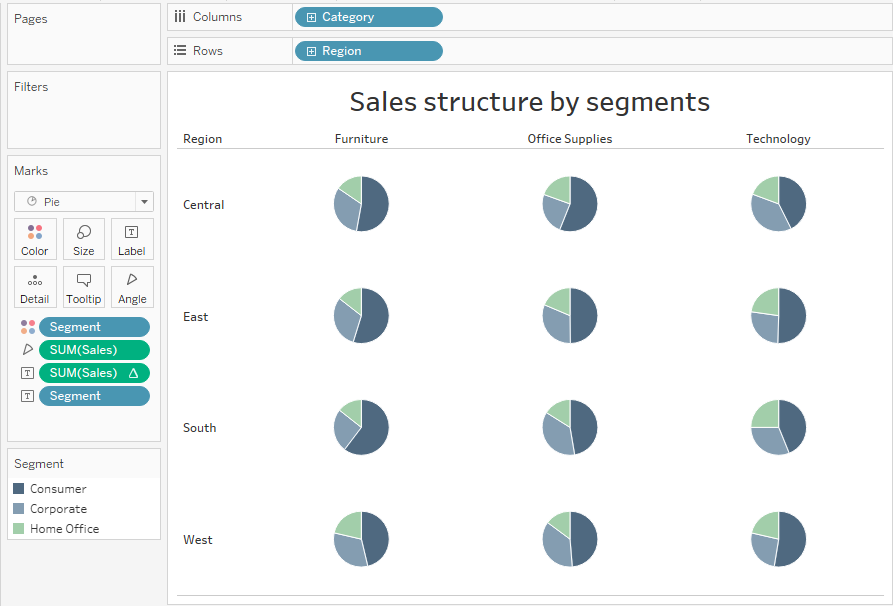
Pamiętajmy tutaj o kilku rzeczach. Po pierwsze, etykiety są zazwyczaj potrzebne w pie chartach. Po drugie, lepszym rozwiązaniem jest umieszczenia nazwy kategorii w etykiecie niż na osobnej legendzie – ułatwia to odbiór i interpretację wykresu. Jak przy każdym wykresie potrzebny jest tytuł – co niestety zajmuje miejsce na dashboardzie (rozwiążemy ten problem przy donut charcie). Niewątpliwie zaletą pie chartów w Tableau jest możliwość budowy siatki (grid) tych wykresów:

W tym przypadku musimy zrezygnować z etykiet aby nie zaśmiecać obszaru wizualizacji. Wartości są więc oceniane wizualnie przez użytkownika, a dokładną wartość możemy zobaczyć w tooltipie. Trudno tym samym o dokładne porównanie wartości dla różnych kategorii. Ale na „grubych” liczbach widać gdzie udział jest duży a gdzie mały – przy czym są to bardziej odczucia użytkowników niż twarde wartości. Pie Charty też w bardzo prosty sposób można pokazać na mapie – ale też będzie to bardziej orientacyjne przedstawienie danych niż precyzyjne:

Wycinamy środek, czyli Donut Chart
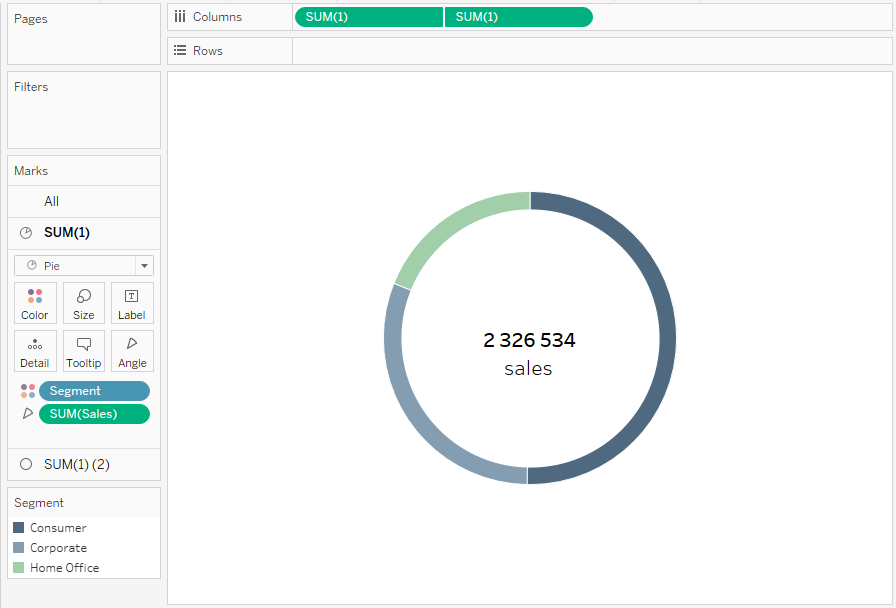
Jedną z wad pie chartów jest zajmowanie stosunkowo dużej przestrzeni na obszarze dashboardu, która dodatkowo jest zwiększana przez tytuł. Rozwiązaniem jest Donut Chart, czyli Pie Chart z wyciętym środkiem. Zyskujemy tym samym z jednej strony wizualną lekkość a z drugiej miejsce na tytuł w środku wykresu. Pamiętajmy jednak, że większość wad pie chartów przechodzi również na donut, więc zalecenia jeśli chodzi o ich zastosowanie są ze sobą tożsame. Technicznie jest nieco trudniej, ponieważ Donut nie jest wprost dostępny w Tableau. Tworzymy go jednak dość prosto wykorzystując dual axis – na jednej osi pie chart identyczny jak poprzednio, a na drugiej osi (i na pierwszym planie) wykres punktowy Circle nieco mniejszym promieniu niż Pie w tle. Środek możemy wykorzystać na tytuł albo nawet wartość danego wskaźnika:

Dual axis jest jednym ze sposobów tworzenia wykresy typu Donut. Drugim jest wykorzystanie warstw na mapach – jakkolwiek dziwnie to brzmi, ale jest to nietypowe aczkolwiek użyteczne zastosowanie tej funkcjonalności.
Sunburst, czyli jeden wykres = trzy warstwy
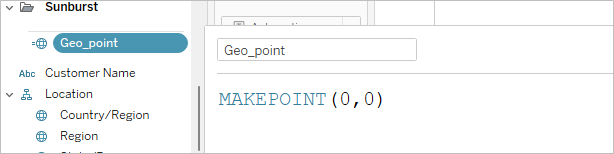
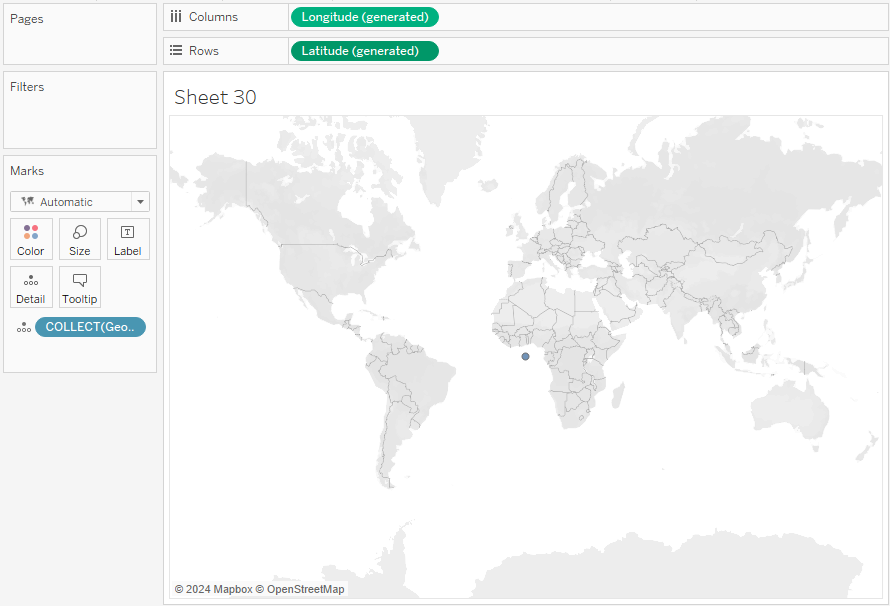
Dual axis jest użytecznym rozwiązaniem, ale ograniczonym do dwóch osi. W większości standardowych przypadków jest to wystarczające, natomiast jak chcemy budować bardziej zaawansowane wykresy to jest to już za mało. Pomocne są tutaj warstwy na mapach, które co prawda zostały wprowadzone do Tableau w innym celu, ale jak zwykle kreatywność deweloperów pozwoliła na wykorzystanie ich w niecodzienny sposób. Poprzednio tworzyliśmy Donut Chart na dual axis – możemy odtworzyć ten projekt również za pomocą warstw. Na początek musimy przygotować podstawy, zaczynając od tzw. dummy point o dowolnych współrzędnych (np. 0,0):

Przenosząc punkt na mapę dostajemy widok:

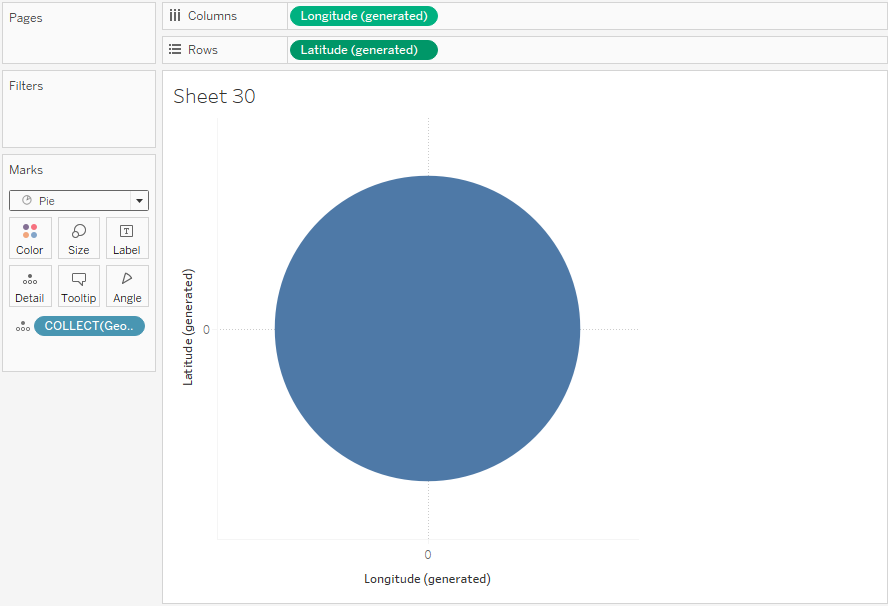
Jeszcze daleka droga przed nami. W kolejnym kroku wyłączamy mapę w tle (Map -> Background Map -> None), zmieniamy Marks na Pie i zwiększamy rozmiar (najpierw Size na max a następnie Format -> Cell Size -> Bigger):

Następnie formatujemy wykres do postaci Pie Chartu, usuwamy osie i grid liny:

Pie Chart
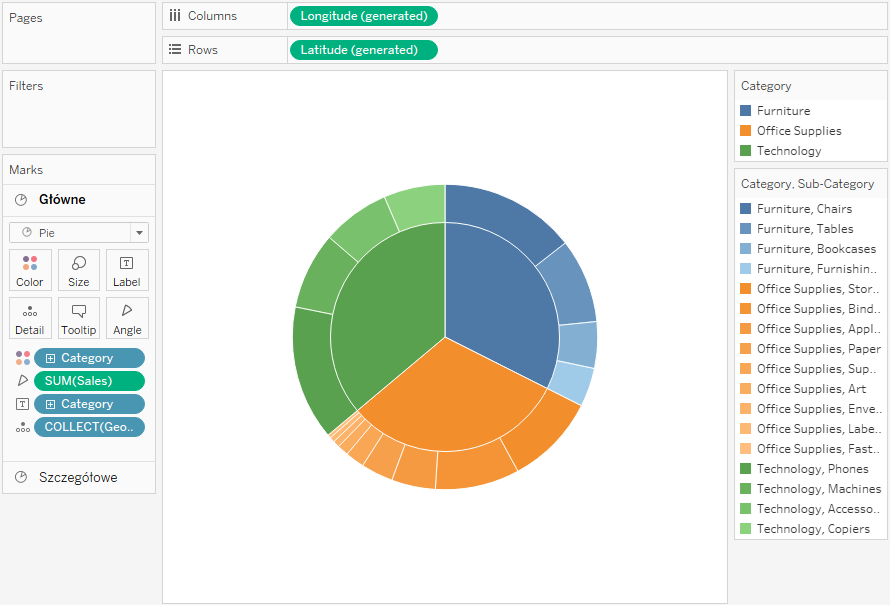
I jesteśmy w punkcie wyjścia – mamy pie chart. Dodajemy kolejne warstwy – pierwszą będzie kolejny pie chart, ale z większym poziomem szczegółowości (uwaga: jeśli nie ma możliwości dodania kolejnej warstwy, najlepiej na moment dodać mapę w tle, dodać warstwę i ponownie usunąć Background Map). Kluczowe jest również dodanie w Color poszczególnych szczegółowych kategorii wspólnie z kategorią główną – wtedy Tableau automatycznie wybierze dla szczegółów odcienie głównego koloru:

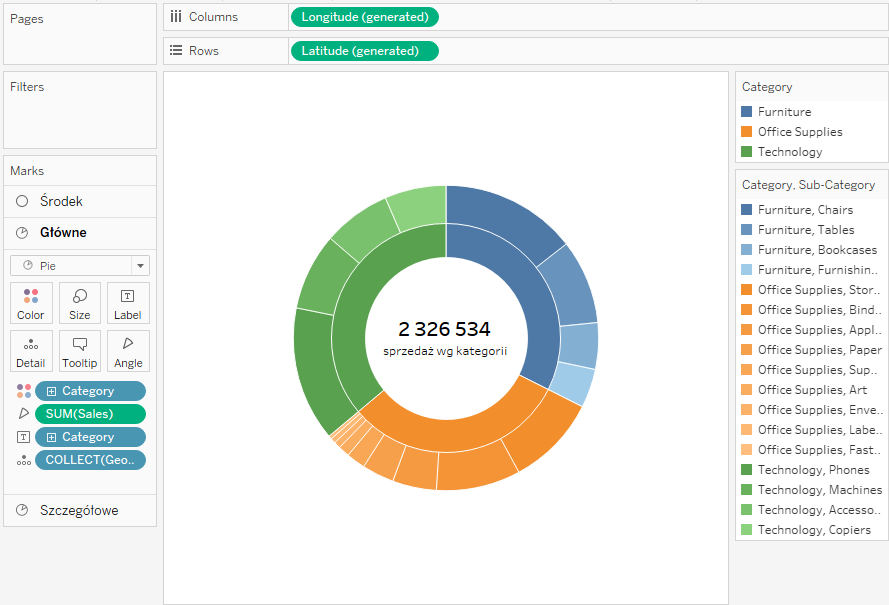
Mamy wstępną wersję Sunburst – którą mogliśmy również uzyskać na dual axis. Wykorzystamy jednak trzecią warstwę do dodania pustego środka jak w Donut Charcie, zyskując miejsce na tytuł. Warto również nadać odpowiednie nazwy warstwom, aby w łatwy sposób móc je odnaleźć i zmodyfikować w razie potrzeby:

Warto tutaj wspomnieć, że taka konstrukcja wykresu jest nieco trudna w odbiorze – przynajmniej na pierwszy rzut oka. Jeżeli zdecydujemy się na Sunburst, wykres musi być duży i czytelny. Sporo informacji możemy przekazać w tooltipie – bo na etykiety dla wielu kategorii po prostu nie ma miejsca. Dlatego jest to wykres mniej prezentacyjny, statyczny a bardzie do eksploracji przez użytkownika.
Wykresy kołowe mogą być użyteczne
Często podstawowa rada przy wizualizacji danych brzmi: nie używaj wykresów kołowych. Nie do końca jest to prawda – raczej powinna brzmieć: używaj wykresów kołowych z głową. Jeżeli kategorii jest mało, nie potrzebujemy zmian w czasie, a przekaz ma być prosty (w sensie orientacyjny a nie precyzyjny) – czemu nie. Wykres ma zaletę w postaci prostoty i łatwości dotarcia do użytkowników. Donut chart nieco usprawnia pewne mankamenty Pie chartu, ale nadal ma jego większość słabych stron – często jest jednak lepszym wyborem. Sunburst to już z kolei bardziej skomplikowany twór i do zastosowania w szczególnych przypadkach.
Mateusz Karmalski Tableau Author
