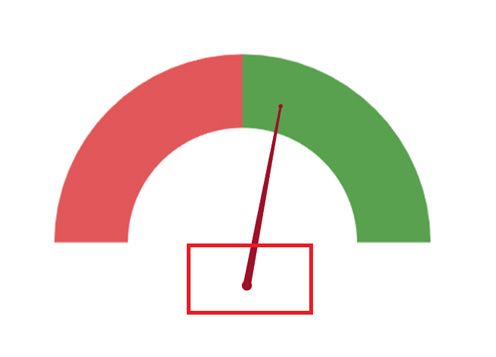
Układ wykresu Speedometer chart w Tableau
Na samym początku musimy zadecydować, jaki ma być układ naszego wykresu – czy chcemy, aby skala, po której będzie poruszać się wskazówka prędkościomierza była w przedziale 0-100% (ze środkiem w 50%), -100% – 100% (ze środkiem w 0%), czy np. 0-200% (ze środkiem w 100%). Ten krok jest bardzo istotny, ponieważ będzie implikował konkretny układ osi x i y na naszej wizualizacji.
Speedometer chart- omówmy zatem jedną z alternatyw krok po kroku.
Przyjmijmy założenie, że wskazówka prędkościomierza będzie na zielonym tle, gdy wartości (odchylenie od planu) będą powyżej 100%. Analogicznie wskazówka będzie znajdować się na czerwonym tle, gdy plan nie zostanie zrealizowany.
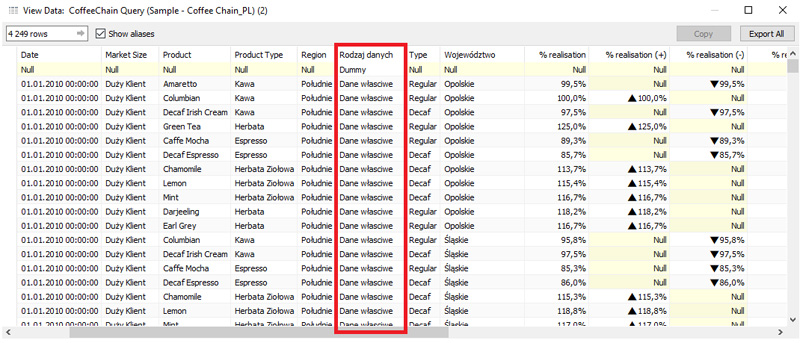
1. Na początku konieczne jest, abyśmy przygotowali w naszych danych wejściowych jeden wiersz, który będzie fake’owy. W rezultacie posłuży nam to do zbudowania naszej wskazówki, a konkretnie jej punktu początkowego.

Należy dodać jedną dodatkową kolumnę, która będzie przyjmowała 2 wartości. Kolumnę nazwijmy dla uproszczenia „Rodzaj danych”. Ta kolumna dla pustego wiersza niech przyjmuje alias „dummy row”, dla wszystkich pozostałych wierszy w bazie – „dane właściwe”.

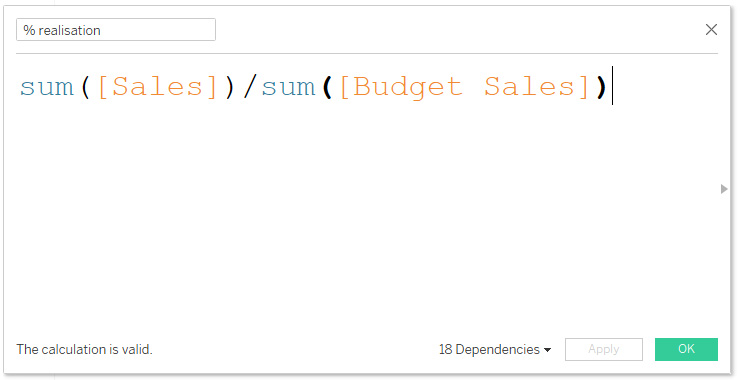
2. Następny etap to przygotowanie pola do wyliczenia realizacji zakładanego planu. Na moich danych będzie to wyglądało tak:

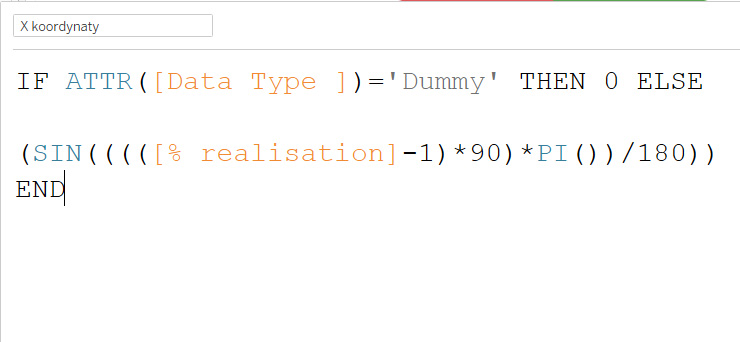
3. Kolejny krok jest związany z przygotowaniem dwóch pól kalkulowanych – dla osi rzędnych i dla osi odciętych. Kalkulacje te będą bazowały na funkcjach trygonometrycznych i odpowiednio dzieliły 180° (półkole), zarazem wyznaczając przestrzeń, w której będzie poruszała się nasza wskazówka.
Kalkulacja dla osi odciętych:

Nazwijmy ją x koordynaty:
IF ATTR([Data Type ])=’Dummy’ THEN 0 ELSE
(SIN(((([% realisation]-1)*90)*PI())/180))
END
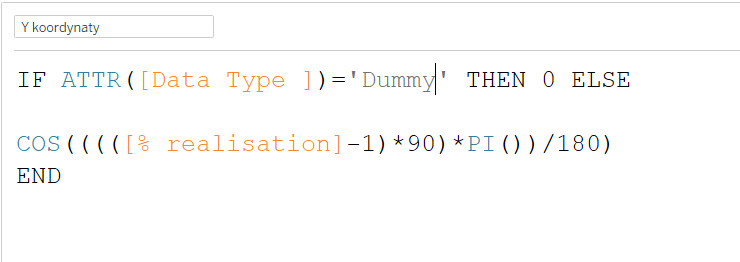
Kalkulacja dla osi rzędnych:

Nazwijmy ją y koordynaty:
IF ATTR([Data Type ])=’Dummy’ THEN 0 ELSE
COS(((([% realisation]-1)*90)*PI())/180)
END
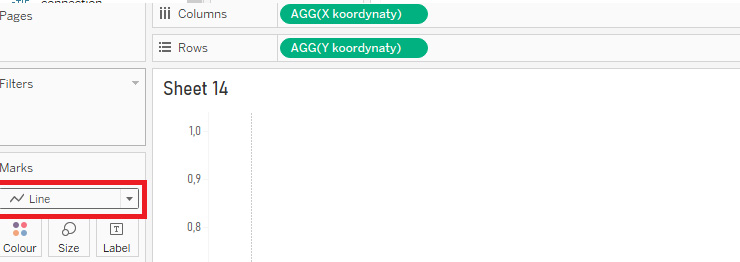
4. Następnie rozmieśćmy nowo powstałe kalkulacje w kolumnach i wierszach: x koordynaty wrzućmy do Columns, a y koordynaty do Rows
5. Wrzućmy wymiar Rodzaj danych na atrybut Size w sekcji Marks i zmieńmy typ wizualizacji z Automatic na Line:

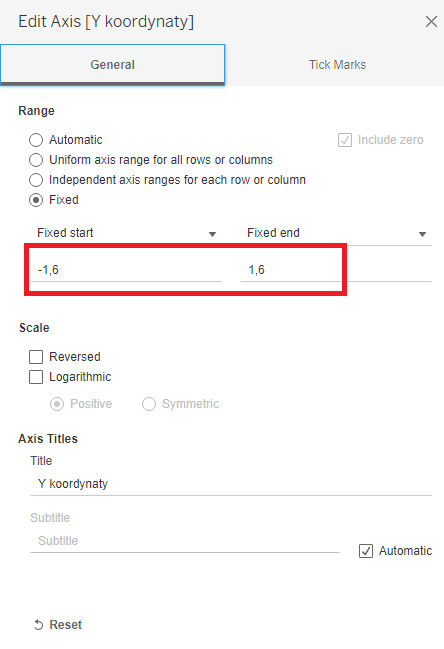
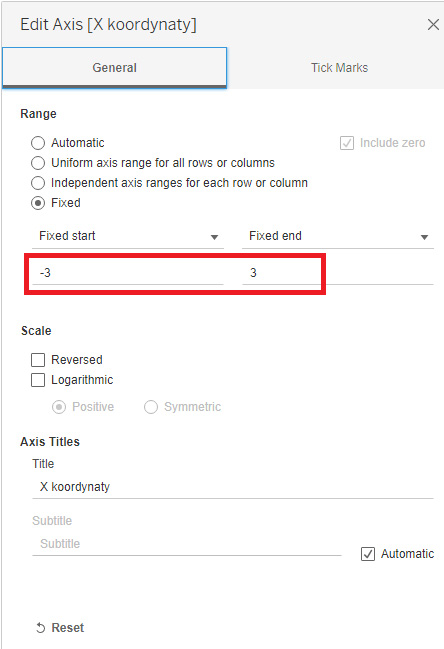
6. Przejdźmy do ustawienia odpowiedniego zakresu dla naszych osi. U mnie ustawiłem je w następujący sposób:


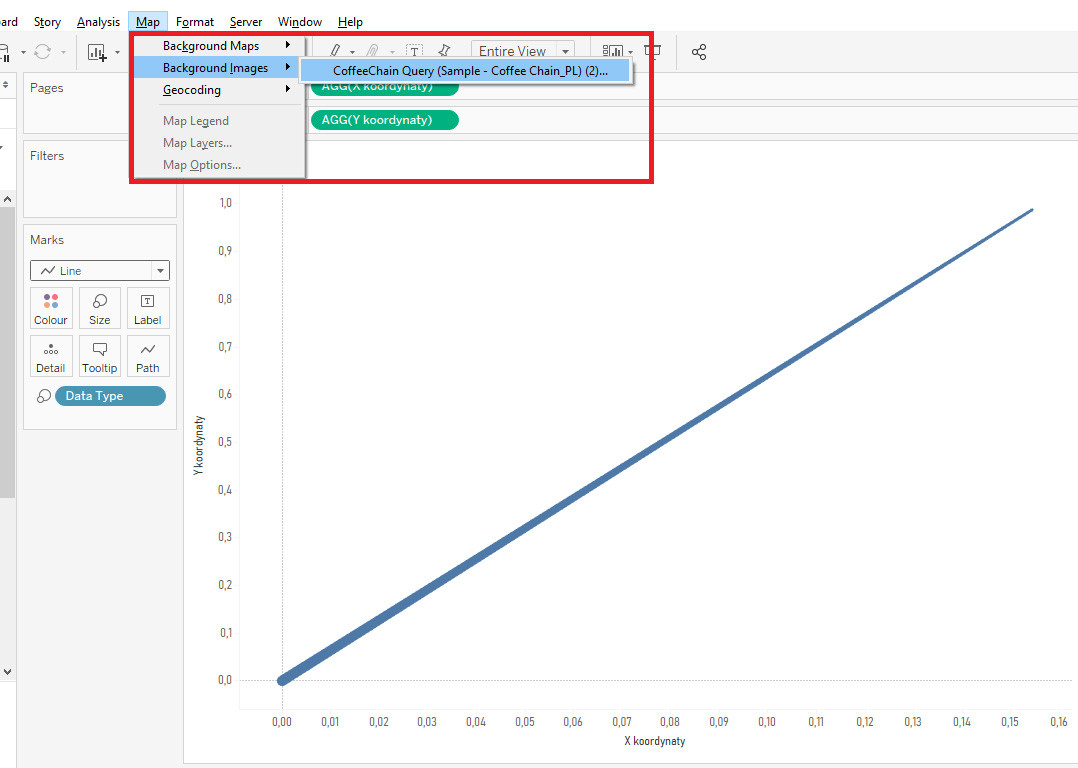
7. Już widać ostatnią prostą. W opcjach mapowych dodajmy obraz dla naszej wizualizacji (najlepiej w formacie PNG), który posłuży nam za tło dla wskazówki prędkościomierza. Ja w moich plikach miałem wcześniej przygotowane obrazy z półkolami. (Pod artykułem zostawiam Wam przykładowe tło, które wykorzystałem w mojej analizie).
Kolejne kroki:
a) Map z menu kontekstowego (na górze ekranu)
b) Background images (kliknięcie w źródło danych – w moim przypadku Coffe Chain)
c) Add image…
d) Browse

8. Przed nami najważniejszy etap – dopasowanie przestrzeni dla naszych osi. Dla mojego przykładu najlepiej sprawdził się układ -1,5 (Left, Right) dla pola x koordynaty i -0,15 (Bottom) i 1,5 (Top) dla kalkulacji y koordynaty.

9. Voilà – nasz wykres prędkościomierza jest gotowy zostają nam już tylko kwestie estetyczne – zmiana koloru wskazówki prędkościomierza, ukrycie osi liczbowych (dla kolumn i wierszy), ukrycie linii grid lines, dodanie animacji. Opcjonalnie możecie dodać pola z wymiarami do zakładki filtrów – ja w mojej wizualizacji dodałem filtr Region i Grupa produktowa.
Podsumowując, życzę Wam powodzenia. Oby Wasze wykresy wskazywały „bezpieczną prędkość!” 😉
Aleksander Ostasiuk, Tableau Konsultant
