Wizualizacja danych może być potężnym narzędziem, za pomocą której możemy opowiadać historię, tłumaczyć przeszłość i wysnuwać wnioski na przyszłość. Może też bardzo łatwo przytłoczyć odbiorcę nadmiarem informacji, wykresów, kolorów. Należy więc używać technik wizualizacyjnych z rozwagą, mając na uwadze użyteczność i przejrzystość. Pamiętajmy, że wizualizacja danych służy w konkretnym celu i należy temu podporządkować odpowiedni przekaz. Jak to zrobić? W kilku krokach postaram się przybliżyć w poniższym wpisie.
Miej na uwadze odbiorców
Przed przystąpieniem do wizualizacji danych warto odpowiedzieć sobie na pytanie – kto będzie odbiorcą naszego dashboardu? Inne podejście zastosujemy projektując narzędzie dla wyższego kierownictwa, a inne dla pracowników operacyjnych. Jedni odbiorcy zadowolą się ogólną informacją, inni szczegółową. Przed projektowaniem wizualizacji musimy zatem wiedzieć dla kogo i w jakim celu powinna służyć. Pozwoli nam to skupić się na funkcji, jaką dany dashboard ma pełnić. I pozwoli na przejście do kolejnego etapu, czyli jego formy.
Zadbaj o jakość danych
Może wydawać się to oczywiste, ale nie ma nic gorszego niż błędne dane. Jeżeli odbiorcy znajdą nieścisłości w informacjach przekazywanych przez wizualną analizę danych, będą niezwykle nieufnie podchodzić do przekazu, który przedstawiamy. Dlatego zanim przejdziemy do projektowania wizualizacji, czy dashboardu upewnijmy się, że nasze dane są odpowiedniej jakości. Jeżeli jakieś elementy są niepewne, estymowane – musimy to jasno zaznaczyć. Tym sposobem pokazujemy transparentność i zyskujemy zaufanie odbiorców.
Kontekst jest istotny
Sama informacja bez kontekstu często nie niesie żadnej wartości. Załóżmy, że wizualizujemy sprzedaż w pewnej organizacji, gdzie wartość sprzedaży wyniosła 1.5 mln zł. Pytanie – czy to dużo czy mało? Odpowiedź – zależy od organizacji. Czy to dobrze czy źle? Nie wiemy. Dlatego musimy dostarczyć kontekst w postaci referencji, którą może być budżet, forecast, target, cel, goal czy poprzedni rok, miesiąc, tydzień. Cokolwiek co pozwoli nam na ocenę, czy realizacja danego KPI jest pozytywna czy negatywna. Warto również oprócz referencji pokazać trend czasowy. Pozwoli to zrozumieć, czy realizacja danego KPI to element długotrwałych zmian czy jednorazowa anomalia. Wszystko to pozwoli naszemu odbiorcy zrozumieć lepiej dane które przedstawiamy.
Wizualizacja danych- świadomy wybór wykresu
Jest to bardzo istotny krok, który może zaważyć na sukcesie naszej wizualizacji. Odpowiedni rodzaj wykresu najlepiej odda charakter naszych danych. Wybór najczęściej podejmujemy na podstawie intuicji i doświadczenia, natomiast warto pamiętać o kilku najlepszych rekomendacjach w zależności od rodzaju danych:
– kategorie – bar chart (inne opcje: tabele, column, bullet, lollipop, panel, radial)
– szeregi czasowe – line chart (dot, column, area, slope)
– relacje – scatterplot (bubble, chord, network, funnel, gantt, heatmap)
– części całości – stacked bar chart (tree map, donut, pie, area, waterfall, column)
– rozkład wartości – histogram (box plot, jitter plot, violin)
– szczególy – tabele
Jeżeli mamy wątpliwości, jakiego wykresu użyć – zacznijmy od bar chartu. W większości przypadków będzie to dobry wybór. Jest to wykres prosty, który łatwo interpretować, i na pewno nie będzie stanowił trudności dla naszych odbiorców.
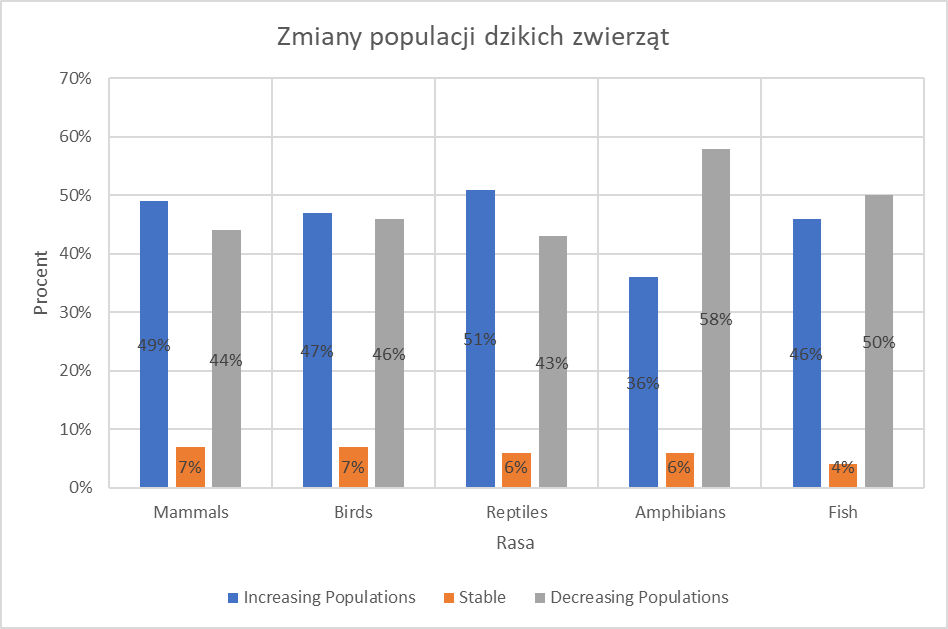
Przykładowo – poniżej wykres pokazuje strukturę populacji danych gatunków zwierząt w zależności od wzrostu lub spadku populacji. Domyślny wykres proponowany przez Excela to wykres kolumnowy wg kategorii:

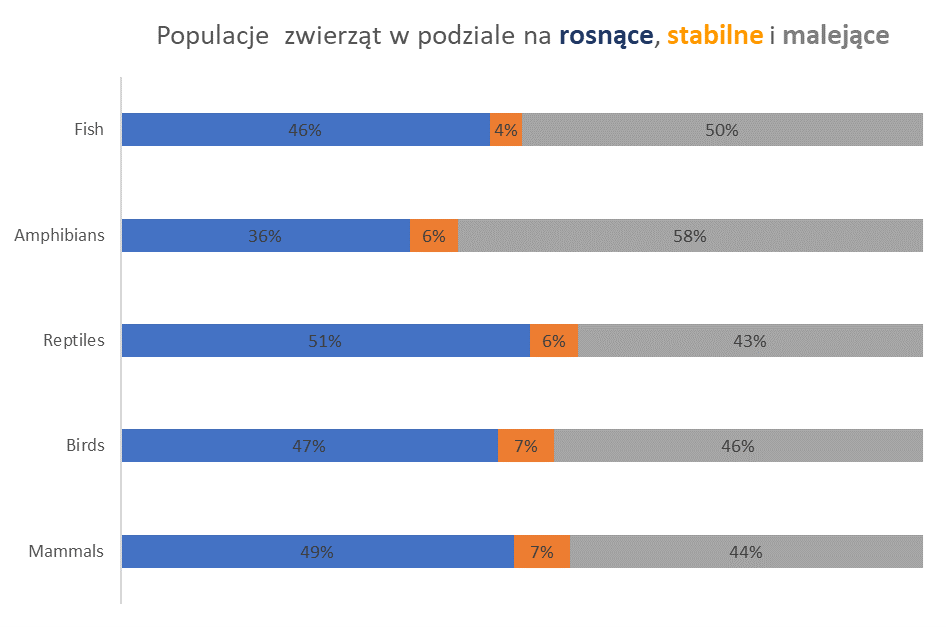
Natomiast mamy tutaj do czynienia z częściami całości, dlatego lepiej będzie użyć stacked bar chart. Dodatkowo ponieważ pokazujemy dane po kategoriach a nie w ujęciu czasowym, zamiast kolumn lepsze będą słupki:

Wykres wymaga jeszcze nieco pracy, ale o tym w kolejnych punktach.
Keep it simple
Mając na uwadze poprzedni krok, przy wyborze wykresu starajmy się wybrać najprostszą opcję. Skomplikowane wykresy na pewno mogą przyciągnąć uwagę, natomiast w rzeczywistości biznesowej bardziej istotna jest funkcja niż forma. Łatwiej wtedy też skupić się na celu niż na środku przekazu. Dlatego starajmy się aby narzędzia wizualizacyjne pomagały w zrozumieniu danych, a nie wysuwały się na pierwszy plan absorbując uwagę odbiorców.
Usunięcie „śmieci”
W duchu poprzedniego punktu na wykresie, czy wizualizacji powinny być tylko te elementy, które są absolutnie niezbędne. Cała reszta to śmieci, które zajmują miejsce i odciągają uwagę odbiorcy. Dlatego wszystko co tylko się da usuwamy, zostawiając esencję przekazywanej informacji. Dotyczy to zarówno wykresów, dashboardów jak i prezentacji. Jeżeli dany element nie ma żadnej funkcji – nie ma potrzeby żeby był widoczny. Najczęściej dotyczy to obramowań, linii siatki, etykiet, nadmiernej dokładności liczb, zdublowanych informacji pokazujących to samo.
Mając na uwadze powyższe wróćmy do naszego przykładu i usuńmy to, co nie potrzebne:

Oto co usunęliśmy: tytuły osi, pionowe i poziome linie siatki, oś wartości x (mamy etykiety), legenda (przeniesiona do tytuły), obramowanie wykresu.
Rozsądne używanie kolorów
Kolory są bardzo istotne na wizualizacji i mogą pomagać w przekazywaniu informacji lub wręcz przeciwnie. Temat jest niezwykle szeroki i opiera się na zasadach percepcji kolorów przez człowieka. Przedstawię więc bez wchodzenia w głębsze szczegóły kilka praktycznych zasad do przestrzegania:
- Rozsądnie używaj kolorów – tylko wtedy, kiedy jest to niezbędne
- Ogranicz liczbę różnych kolorów do minimum
- Używaj palet sekwencyjnych (różne odcienie tego samego koloru) do pokazania wartości numerycznych (np. sprzedaż)
- Używaj palet różnych kolorów dla różnych kategorii
- Bądź konsekwentny w użyciu kolorów – nie zmieniaj ich znaczenia w różnych obszarach wizualizacji
- Pamiętaj o emocjach wywoływanych przez kolor (np. czerwony jest kojarzony z czymś nieprawidłowym)
- Do porównań wykorzystuj kontrastujące ze sobą kolory
- Używaj koloru do wyróżnienia informacji
Bardzo częstą praktyką jest zaczęcie od szarości. Ustawiamy cały nasz wykres na szaro, i następnie zastanawiamy się co chcemy wyróżnić albo rozróżnić.
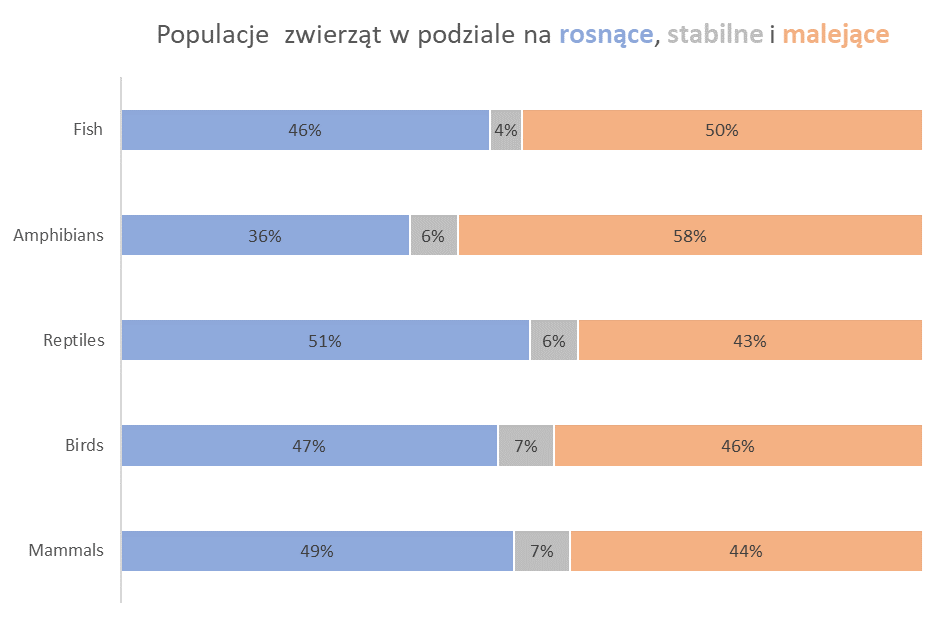
Spróbujmy wykorzystać te zasady, aby usprawnić nasz wykres. Ponieważ mamy do czynienia z kategoriami, zastosujemy różne kolory. Dla kategorii rosnące zastosujemy niebieski kolor – wskazujący pozytywną wartość. Wartość stabilna to neutralna szarość, a malejąca, bardziej negatywna – pomarańczowa. Wszystkie kolory mają łagodny odcień.

Zwracanie uwagi odbiorców- wizualizacja danych
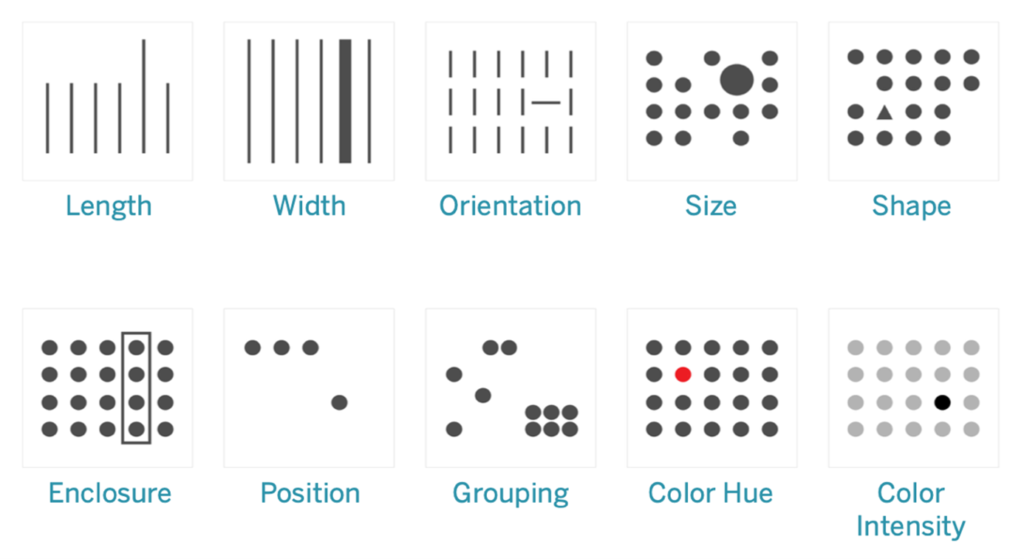
Aby świadomie wykorzystać techniki zwracania uwagi odbiorców, musimy wprowadzić pojęcie przetwarzania mimowolnego. Jest to proces zachodzący automatycznie przy naszej percepcji, pozwalający wyróżnić pewne elementy zanim tak naprawdę skupimy się na przekazywanej informacji. Są te elementy które wyłapujemy z obrazu od razu. Elementy pozwalające na szybkie, automatyczne zwrócenie uwagi odbiorców nazywane są atrybutami przetwarzania mimowolnego. Używając tych atrybutów, możemy zadbać o to, aby w okresie krótkiej ekspozycji odbiorców na nasz przekaz zwrócić uwagę na konkretne elementy. Nie zostawiamy tym samym nic przypadkowi – sami decydujemy na co odbiorcy powinni zwrócić uwagę. Te atrybuty to: długość, szerokość, kierunek, rozmiar, kształt, zamknięcie/obramowanie, pozycja, grupowanie, odcień koloru, natężenie koloru, a także ruch:

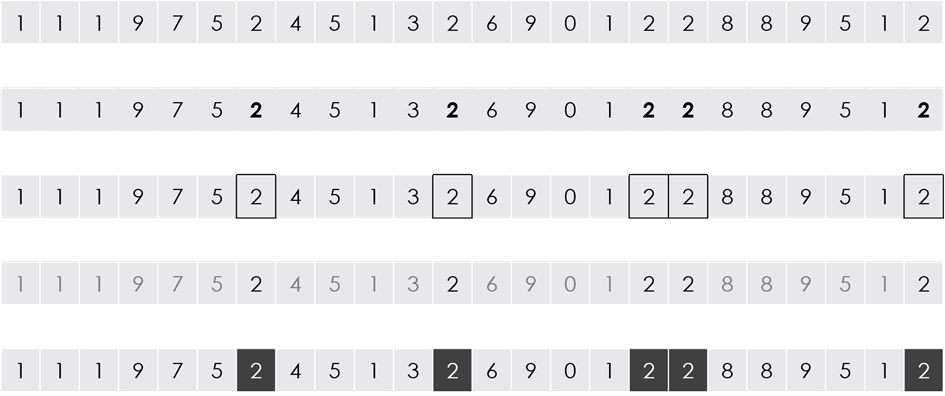
W praktyce używamy tych technik, aby wyróżnić pewne informacje. Pamiętajmy też, że wyróżniając jedne informacje, niejako chowamy głębiej inne. Opowiadając historię tworzymy pewną narrację i za pomocą atrybutów przetwarzania mimowolnego wpływamy na percepcję odbiorców. Poniżej przykładowe użycie różnych atrybutów do wyróżnienia tekstu – cyfry 2:

Wizualizacja danych- jak wykorzystać te techniki? Poniżej przykładowe zastosowanie w bar charcie. Możemy użyć koloru, aby wyróżnić interesującą nas kategorię. Dodatkowo wykorzystujemy tytuł jako legendę, czyli eliminujemy śmieci na naszym wykresie.

Podobne techniki możemy stosować w wykresach liniowych – za pomocą koloru i rozmiaru (grubości linii):

Wizualizacja danych- tych rzeczy lepiej unikać
Na temat czego nie robić przy wizualizacji danych z pewnością można by napisać książkę. Skupię się zatem na najbardziej istotnych i bazowych kwestiach, których przestrzeganie pozwoli nam na uniknięcie najpopularniejszych błędów.
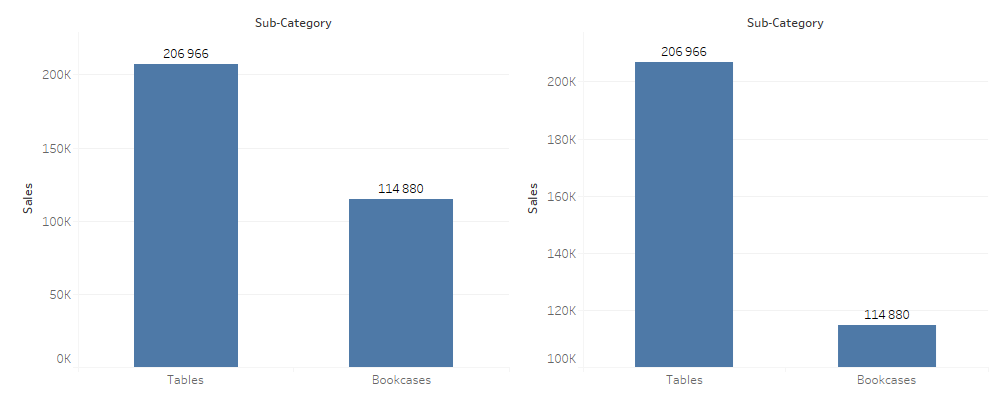
1. Ucinanie osi – jest to manipulacja danymi. Najlepiej niemal zawsze zaczynać oś od zera. Wtedy mamy pewność wspólnej bazy i pokazania faktycznej różnicy w danych. Często technikę ucinania osi wykorzystuję media, manipulując percepcją odbiorców.

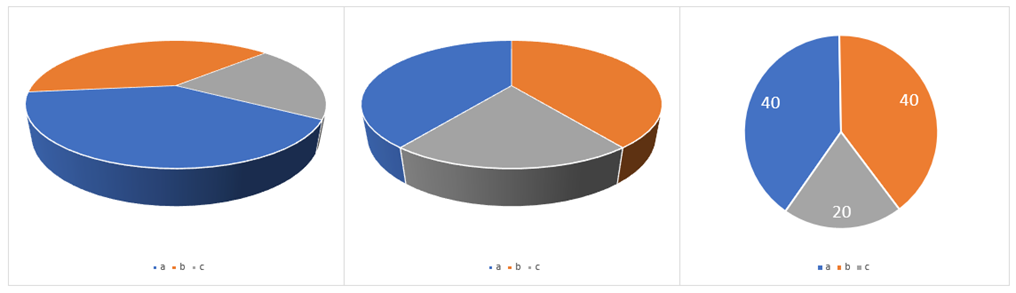
2. Wykresy 3D są złe. Zawsze. Unikajmy ich stosowania za wszelką cenę – wpływają na percepcję i dodatkowo ułatwiają manipulację danymi

3. Pie chartów należy unikać. W większości przypadków jest to prawda – człowiekowi ciężej jest porównywać kąty czy obszary niż długość. Dlatego zamiast pie chart lepiej używać bar chartów. Pie chart jest też nieczytelny przy większej liczbie kategorii, nie nadaje się również do śledzenia zmian w czasie.
4. Złe typy wykresów. Pewne typy wykresów sprawdzają się dobrze do wizualizacji określonego typu danych. Przykładowo – kategorie: bar chart, czas: line chart. Pamiętajmy o tym, aby dobrać odpowiedni wykres do danych.
5. Obrócone etykiety kategorii lub osi. Utrudnia to odbiorcy czytanie wykresu, a tym samym przekaz staje się bardziej skomplikowany. Kiedy tylko to możliwe, umieszczajmy etykiety w naturalnym układzie do czytania.
6. Za dużo elementów na wykresie. Omawialiśmy to w punkcie ‘Usunięcie śmieci’. Usuwamy wszystko i zostawiamy tylko to co niezbędne.
7. Za dużo kolorów. Kolory powinny wspomagać odbiór wizualizacji, a nie go utrudniać, dlatego musimy kontrolować użycie kolorów.
8. Przekładanie formy nad treść. W środowisku biznesowym najlepiej zawsze stawiać funkcję na pierwszym miejscu, i potem do niej dostosować formę.
9. Manipulacja danymi. Mając świadomość sposobu odbioru informacji wizualnej możemy jako twórcy manipulować przekazem, uwypuklając pewne informacje, a pewno ukrywać. Pamiętajmy że tracimy tym samym na wiarygodności w oczach naszych odbiorców i zaufanie może być trudne do odzyskania.
Feedback jest zawsze pożądany
Wizualizacja danych powinna być traktowana jako żyjące, ewoluujące organizmy. Potrzeby biznesowe, realia w których operujemy są zmienne i do nich musimy być w stanie dostosować nasze wizualizacje. Iteracyjność jest naturalnym procesem dla rozwijania i utrzymywania dashboardów. Zawsze przy tym musimy mieć na uwadze naszych odbiorców, traktujących ich jako naszych klientów wewnętrznych. Dlatego też ich feedback jest istotny i kluczowy dla sukcesu naszych narzędzi. Możemy stworzyć najładniejszy dashboard na świecie, ale jeżeli nikt z niego nie będzie korzystał korzyść biznesowa będzie zerowa. Dlatego feedback w rozwijaniu wizualizacji jest kluczowy.
Wizualizacja danych- dobre praktyki to początek
Najlepszą drogą do tworzenia coraz lepszych, użytecznych wizualizacji danych jest praktyka. Ewolucja, rozwój, iteracja – pomagają w osiągnięciu najlepszych rezultatów. Warto jednak zawsze mieć z tyłu głowy kilka podstawowych zasad, których przestrzeganie pozwoli nam ustrzec się przed najczęściej występującymi błędami popełnianymi przy wizualnej prezentacji danych.
Mateusz Karmalski Tableau Author
