Bullet chart to odmiana bar chartu, opracowana przez Stephen’a Few. W założeniu odmiana ta miała zastąpić wykresy typu ‘gauge’, czyli mierniki analogiczne do tych znanych z desek rozdzielczych samochodów. Wykresy typu ‘bullet’ są użyteczne do porównywania miar do jednej lub kilku referencji, czyli nadają się idealnie do pomiaru KPI czy stopnia realizacji celów.
Gauge vs bullet
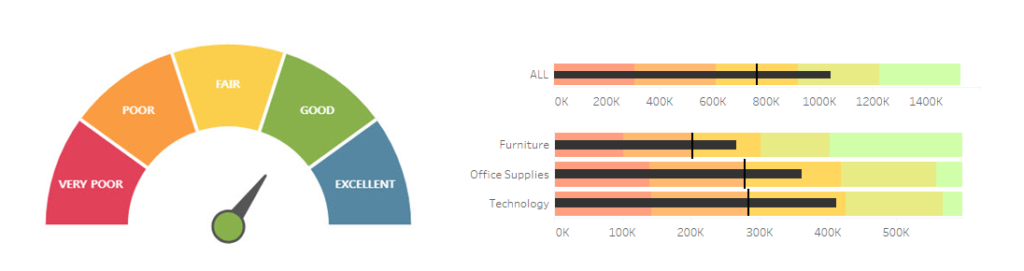
Często o dashboardach analitycznych mówiło się jak o ‘kokpitach menadżerskich’. Nawiązuje to oczywiście do menadżera siedzącego u steru biznesu, który potrzebuje zespołu wskaźników tak jak potrzebuje ich kierowca samochodu, czy pilot samolotu. Stąd też w dashboardach pojawiły się wskaźniki typu ‘gauge’ pokazujące KPI. Wykresy te, o ile atrakcyjne wizualnie, mają pewne problemy. Pierwszym z nich jest miejsce – zajmują go sporo, w stosunku do informacji, które przekazują. A na dashboardach z reguły na miejscu nam zależy. Po drugie nie nadają się do porównań – jedną miarę wizualizują dobrze, ale gdy chcemy porównać tą samą miarę w różnych wymiarach (np. według kategorii czy regionów), to już jest problematyczne. Trzecim ograniczeniem jest trudna interpretacja zmian w czasie. Część tych problemów rozwiązuje bullet chart, czyli niejako ‘wyprostowany’ gauge:

Bullet chart – elementy składowe
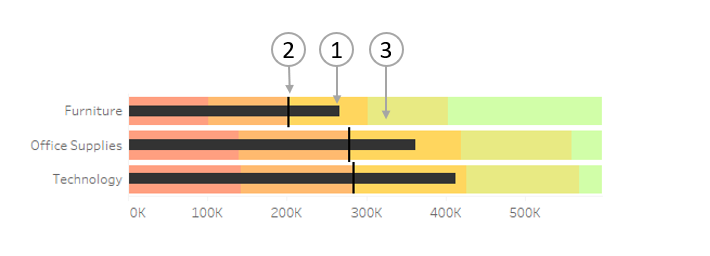
Zanim przejdziemy do tworzenia bullet chart w Tableau, warto zrozumieć elementy składowe tego wykresu. Pierwszym i najważniejszym jest „bar” wskazujący główny KPI, który mierzymy (1). Kolejnym jest referencja w postaci pionowej kreski – może wskazywać przykładowo poprzedni okres (2). Trzecim jest ‘tło’ pod słupkiem, wskazujące poprzez kolor zdefiniowany przez nas przedział realizacji KPI (3):

Już na powyższym przykładzie widać przewagi bullet vs gauge – wykres dla trzech kategorii zajmuje tyle samo miejsca, co miernik dla jednej kategorii. Łatwo też nie tylko porównać miarę w danej kategorii vs referencję, ale też wartości pomiędzy kategoriami.
Tworzymy Bullet chart
Bullet chart w Tableau możemy stworzyć z menu „Show Me”. Potrzebujemy do tego dwóch miar, po czym podstawowy bullet zostanie stworzony. Naszą pierwszą miarą będzie Actual Sales, a odniesieniem – Reference.

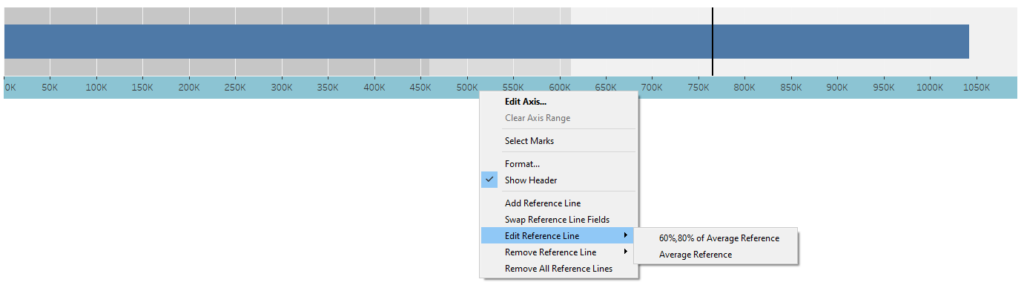
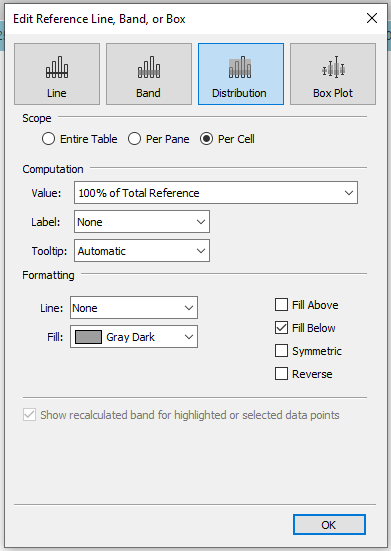
Tableau automatycznie stworzyło bullet chart, ale oczywiście możemy tutaj jeszcze sporo pozmieniać według potrzeb. Warto najpierw zrozumieć jak Tableau tworzy taki wykres. Jest to nic innego jak zwykły bar chart z dodanymi dwoma elementami: reference line i distribution band. Możemy to podejrzeć klikając na oś x i wyświetlając menu Edit reference line:

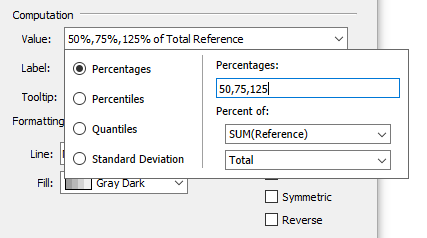
Co najważniejsze, możemy te elementy edytować według potrzeb. Domyślnie Tableau tworzy reference band jako przedziały 60-80% wartości. Możemy to zmienić – przykładowo na 50, 75 i 125%:

Do wyboru mamy również percentyle, kwantyle i odchylenie standardowe. Po zmianie nasz bullet wygląda następująco:

Poszczególne przedziały oznaczają: 0-50%, 50-75%, 75-125% i powyżej 125%. Pierwszy rzut oka wystarczy, żeby ocenić że realizacja tego wskaźnika wychodzi powyżej 125%.
Dodajemy trzecią miarę
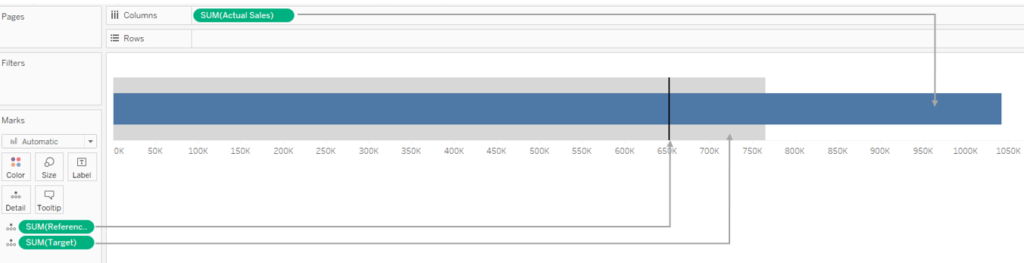
Analogiczną jak dla distribution band zmianę możemy dokonać również dla linii referencyjnej. W tym przypadku dodamy jednak jeszcze jedną miarę (‘Target’), aby w pełni wykorzystać potencjał bullet chart:

Dzięki temu, na wykresie mamy mary Actual sales (Bar) vs Reference (Distribution band) oraz Target (Reference line):

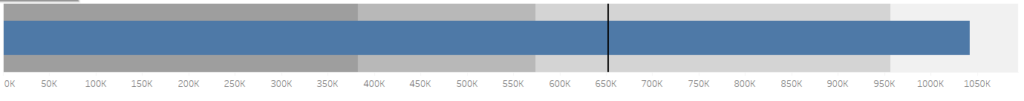
Dodatkowo upraszczając, jeżeli nie potrzebujemy przedziałów realizacji danego KPI, możemy distribution band ustalić na 100%, i odznaczyć pole Fill Above:

Tym samym uzyskujemy wykres KPI w stosunku do dwóch miar odniesienia (np. poprzedni okres i target, forecast i budżet etc):

Jak już wspomniałem, bullet chart to nic innego jak bar chart wzbogacony o distribution band i reference line. O ile wykorzystanie gotowego wzoru dostępnego w Show Me może być wygodnie, to często lepiej jest zbudować wykres od zera. Dzięki temu od razu ustawiamy konkretne miary w odpowiednich polach odpowiadających za poszczególne elementy. Możemy również dodawać kolejne elementy (linie referencyjne, distribution bands), natomiast należy pamiętać o czytelności takiego wykresu.
Bullet chart- zastosowanie
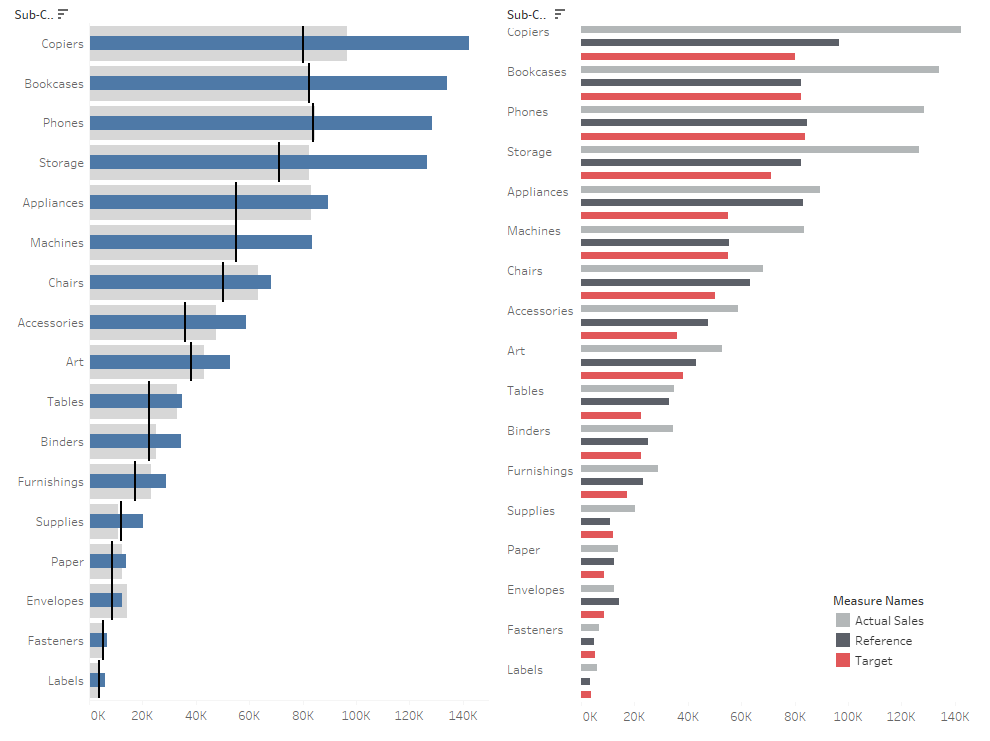
Bullet chart, zarówno w wersji uproszczonej jak i bardziej rozbudowanej, bardzo dobrze sprawdza się wszędzie tam, gdzie mamy do czynienia z raportowaniem KPI, czy oceną realizacji celów. Samo pokazanie KPI – np. sprzedaży – niewiele mówi odbiorcy. Czy sprzedaż w fimie X na poziomie 1 mln to dobrze czy źle? Dużo czy mało? Nie mając kontekstu, historii, odniesienia nie jesteśmy w stanie tego stwierdzić. Bullet chart pozwala ten kontekst dodać. Dodatkowo dość kompaktowy charakter pozwala przekazać sporo informacji w stosunkowo niewielkiej przestrzeni. Porównajmy realizację celu w stosunku do dwóch odniesień na klasycznym bar charcie i bullet charcie:

Dużo łatwiej zorientować się w sytuacji patrząc na bullet chart. Należy jednak pamiętać przy jego używaniu, żeby nie przesadzić z ilością informacji. Stają się wtedy nieczytelne i trudniejsze w odbiorze. Zwłaszcza gdy dodamy za dużo przedziałów, które w skali kolorów ciężko jest odróżnić na pierwszy rzut oka:

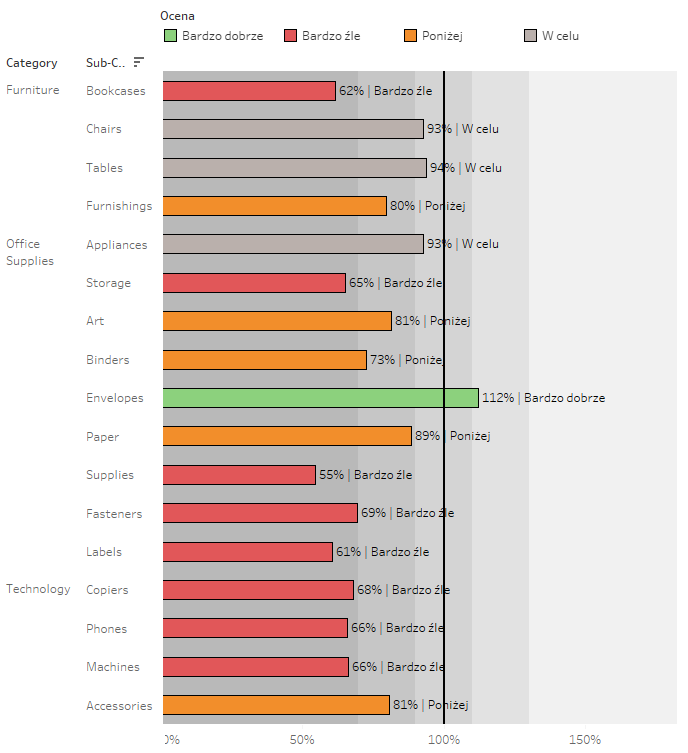
Różne distribution band sprawdzają się za to gdy oceniamy procentową realizację celów – wtedy dla całego obszaru mamy jeden zakres, co ułatwia odbiór. Dodatkowo przekaz możemy wzmocnić poprzez kolory słupków w zależności od stopnia jego realizacji. Jest to w pewnym stopniu powtórzenie informacji ukrytej w distribution band, ale ułatwia szybsze zorientowanie się w sytuacji tylko rzucając oko na wykres:

Podsumowując Bullet chart niewątpliwe jest użytecznym wykresem przy wizualizacji realizacji KPI. Należy jednak pamiętać żeby nie przesadzić z ilością informacji, aby wykres nadal był nie tylko użyteczny ale i przejrzysty i czytelny. Dlatego w dashboardach z reguły lepiej sprawdzają się jego uproszczone wersje – z jednym lub dwoma odniesieniami, bez distribution bands. Jeżeli jednak decydujemy się na distribution bands, należy pamiętać o ich dobrym oznaczeniu – tak, aby użytkownik końcowy wiedział co się dzieje na wykresie.
Mateusz Karmalski,
Tableau Author
