Scatterplot is a very simple graph. In fact, two measures will suffice. In doing so, however, it focuses Tableau’s logic for creating visualizations as if through a lens. Here we can see the principle of aggregation of measures and the effect of dimensions on the detail of the image. And of course, he also has his little secrets.
The simplest scatteplot, or two measures
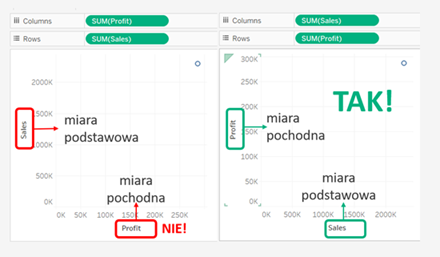
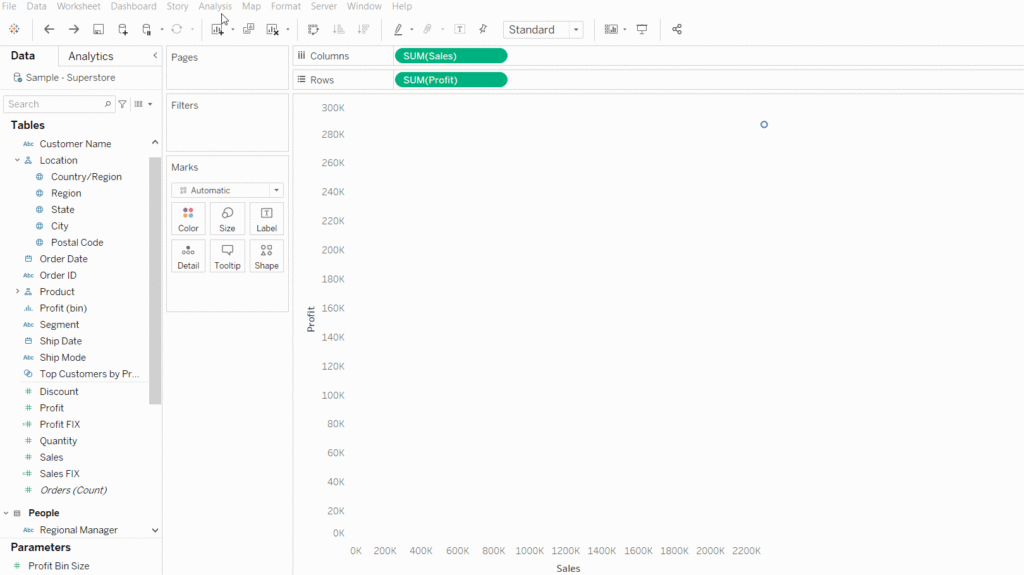
A basic scatterplot will be obtained by placing one measure on the Rows shelf and another on the Columns shelf. This process, by the way, can be further simplified. Just double-click on each measure and you’re done. But there is one small pitfall here as well. If the measures are dependent, then the primary measure should be on the x-axis and the derivative on the y-axis. A good example is sales and profit. Profit and loss are always related to sales volume. So sales should be on the x-axis.

This simplest scatterplot has a drawback. It consists of exactly one dot. Why? Because if our visualization does not have a specific level of detail, summary data for the entire dataset will be displayed. One aggregate sales value and one aggregate profit value. What can be done to make the chart more useful? There are two possibilities.
Multiple points, or the more practical side of scatterplot
The first option is to show the chart at the level of a single table row. For example, Sample Superstore data is a table where a single row is one type of item on an order. In our reality we would say – an item on an invoice. So, in such a graph, we will see a point representing the combination of sales and profit for each item on each order. How can we achieve this? Simply select Analysis in the top text horizontal menu, then uncheck Aggregate Measures. Instead of a single “aggregate” dot, the graph will show a dot for each row of data in the table being analyzed.

The second alternative is to create a scatterplot where each point represents an element of a particular dimension or combination of dimensions. To achieve this effect, we place the dimensions we are interested in on one of the shelves that affect the level of detail in the visualization (Rows, Columns and Marks, except Tooltip).
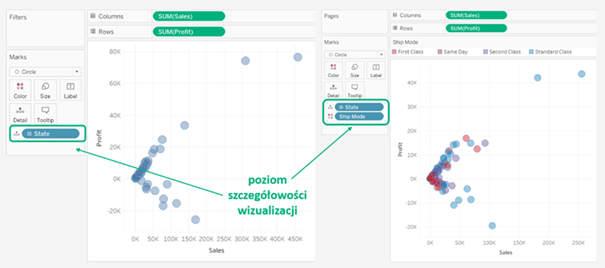
In the first example below on the Marks shelf, the Detail tab places the State dimension. This allows the points to represent the combination of sales and profit for each U.S. state. In the second example, there is additionally a Ship Mode dimension in the Color tab. In this situation, four points of different colors are displayed for each state, showing the measure level for the four dispatch modes. Adding more dimensions will multiply the number of points on the graph.

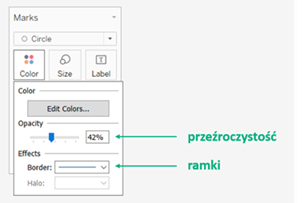
For this graph, it is recommended to change the base visualization type from Shape to Circle, and to reduce the transparency level of the graph so that points under others are also visible. In addition, best practice involves adding delicate frames to them.

Scatter Pie Chart: Don’t do it at home!
Sensitive readers, I apologize in advance for the remainder of this post. This visualization has nothing to do with visual best practice. It is not safe for either the creators or the audience. Some say it looks like lurking voracious maggots. Others only hiss “Brain-shake!” So don’t do it alone at home. Nevertheless, this visualization has one interesting feature. Shows how to break the rule for determining the number of points on a scattreplot.
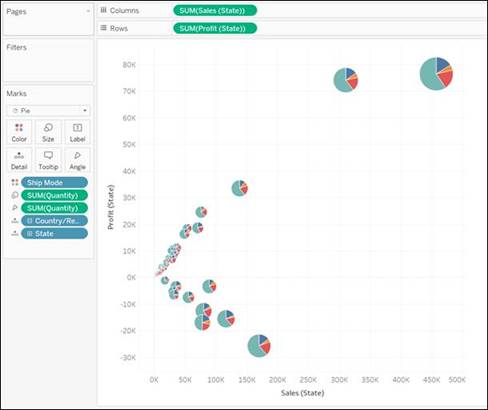
This particular variety of scatterplot is a scatter pie chart. Here, the level of detail at which each point will be drawn must be specified right away in the calculations. So I create a circle graph for each state in the U.S. and write calculations accordingly:
Instead of sum([Sales]): {FIXED [State]: sum([Sales])},
and insteadofsum([Profit]): {FIXED [State]: sum([Profit])}.
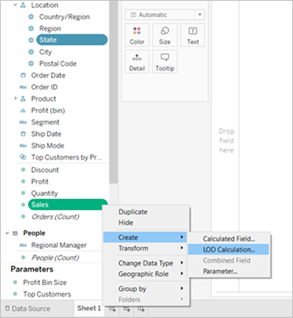
When creating them, as of Tableau 2021.2, you can use quick LOD calculations, which you create as shown below.

When the calculations are ready, we can place the measures in rows and columns, respectively, and the [State] dimension on the Marks shelf in the Detail tab. We change the visualization type to Scatter Plot. Just a dimension [Ship Mode] to the Color tab, and an additional measure [Quantity] to the Angle and Size tabs, and the visualization is ready.

Agata Mężyńska
Tableau Desktop Certified Professional
