The advancement of digitalization has impact on all of us. It affects every sector or social domain. Analog solutions are being replaced with digital solutions. And the people who have handled our requests, are now being replaced by mechanisms supported by digital technologies. But what to do in the case when we encounter a digital gap, which leads to the exclusion of certain groups? How to use the WCAG standard?
WCAG standard, and a digital gap that leads to the social exclusion.
In the last two years, the digital technology has advanced so rapidly that we have been unable to adapt the people who would normally be vulnerable to exclusion. The blind or visually impaired persons have encountered many issues that would be unnoticeable for persons without disabilities. A failure to adjust the public space or the impossibility to use public services or transport are just a few of the problems these people face in the real world. What can they expect in the virtual world and what can we do with the help of various tools to support the individuals with impaired vision navigate through the digital world?
Preventing social exclusion.
In the real world, there are guidelines and standards of creating messages for context-based navigation for the blind and persons with impaired vision. These projects are supported by various foundations and the Polish Association of the Blind. How does it look like in the virtual reality, where we tend to spend more and more time? How to adapt websites or messages sent online to ensure they are clear an easy for everybody to read? How can Business Intelligence tools impact the interpretation of the visual data analyses?
What is the WCAG standard?
The development of the information society requires to undertake appropriate activities that must address the risk of digital exclusion. In order to adapt the virtual reality to the needs of people with impaired vision, adequate policies of conduct must be in place. There must also be appropriate principles that will regulate the use of the available services to ensure they do not exclude certain social groups. To address these issues, the WCAG (Web Content Accessibility Guidelines) 2.0 directive was implemented. It is a series of recommendations concerning the accessibility of web content. The directive consists of 12 guidelines that define the characteristics of respective elements. It applies to the web content and characteristics that affect its accessibility. It’s worth mentioning that it doesn’t apply to the web sites only, but to the whole communication that we make available online – mobile applications, stores or e-mail servers.
In 20218 the directives were updated with the rules for creating interfaces – the WCAG 2.1 standard (currently applicable). In addition to WCAG 2.0, there are also Understanding WCAG 2.0. and Techniques for WCAG 2.0.
WCAG 2.1. Principles
- Perceivable – all elements of the interface must be available for users through their senses.
– descriptions that will be alternative to photos and graphics.
– preparation of text transcriptions of audio and video materials and audio description for videos.
– logical structure of the content (appropriate division of the content – title, headers etc.)
– correct definition of the relationships between content – appropriate markers for each function.
– color highlighting.
– adapting the content and function when it is enlarged by 200%.
– publishing the text and not its image.
– responsiveness of websites.
- Operable – the interface must be operable regardless of the means of navigation. This means navigating using just a keyboard or a mouse.
– handling interface, options of playing and stopping content using the keyboard only.
– no flashing content and the option to turn off moving elements.
– providing links that help quickly access the content.
– well-thought content – understandable titles, headers and links that match the content.
– visibility of elements that are being selected using the keyboard.
– avoiding using complex gestures on touch screens.
- Understandable – presenting the information and interface content in a manner that is understandable by the user.
– simple language, avoiding jargon, difficult words and phrases, explanation of abbreviations.
– consistent appearance and operation of elements.
– visible and understandable labels and messages.
- Robust – compatibility of the website – the correctness of the code to avoid any complications when interpreting by additional user software (web browsers, screen readers for the blind).
– the code compliant with the HTML network standards.
– reporting important messages by supporting technologies.
Dashboards that do not exclude.
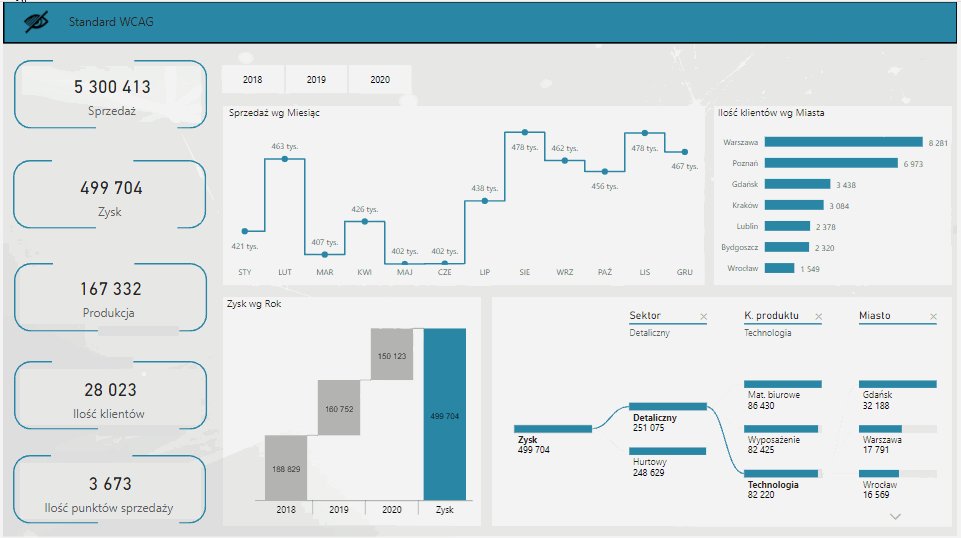
We are not aware of the problem until we face it. When working with the Business Intelligence tools and creating visual data analyses, we usually choose universal colors, charts or fonts. The visualization often matches the logotype colors of the brand for which the report is delivered. Reports are prepared for a large and varied audience, therefore the first thing to do is to find out if there are any persons with visual impairment in the group. In this case, the most important aspects in designing the visualization will be the sizes and contrasts.
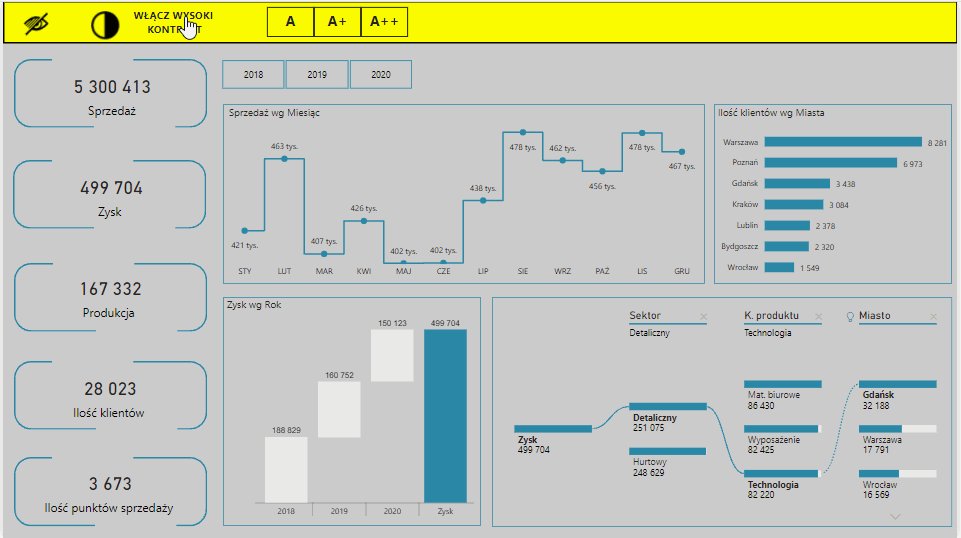
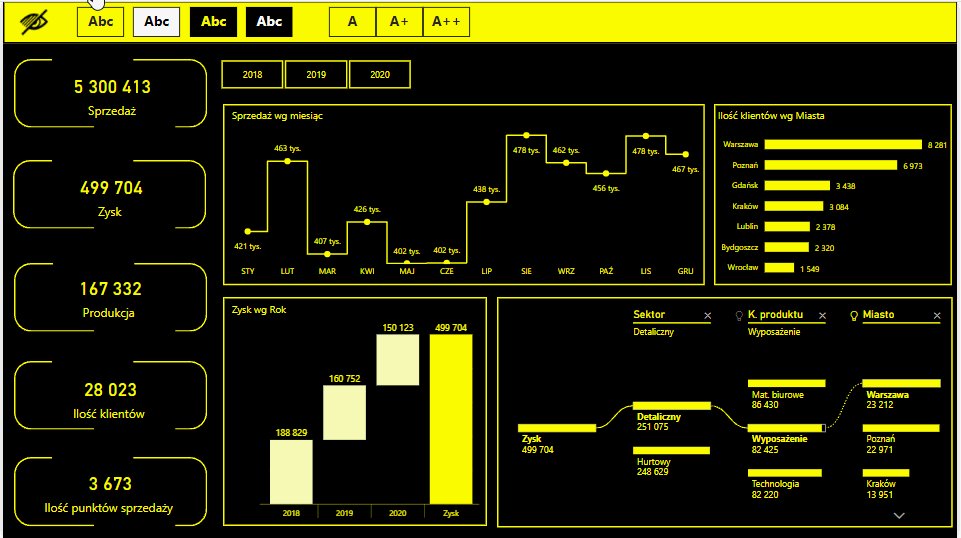
We have developed dashboards that intend to show the contrast. The first one is a standard dashboard, and the following four dashboards are based on the WCAG 2.1. guidelines.

Users are able to adapt the dashboards which comply with the WCAG standards to suit their needs. They can change the contrast and enlarge or reduce fonts. With the embedded functionalities of the visual data analysis tools, we can help the users with impaired vision read our reports. These simple actions prevent the exclusion from the information society and facilitate the access to the web content, irrespective of their disability.
WCAG standard – common objective.
By minimizing digital exclusion, we are able to guarantee the accessibility and readability for users with impaired vision. Public institutions are obligated by legal requirements that regulate the functionality aspects of mobile applications and web sites. Adapting visual identification, messages or content to include the limitations arising from various types of disability is slowly becoming a standard in the commercial sector too. However, we need to be aware that in the face of the information overload, not only those with impaired vision may struggle with processing the content which we publish. Let’s ensure we are digitally accessible to everyone!
If you would like to learn what other functionalities of the BI tools can be used to help the users with impaired vision work with data, go to https://newdatalabs.com/en/business-intelligence/. You can find there leading BI tools, and our consultants will be happy to help you make the right choice.
